[BUG]: The field view is not working as expected JCB 5.0.0-Alpha6 #1096
Reference in New Issue
Block a user
No description provided.
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
What Happened?
When opening an existing field, the Property dropdown menus are completely open.
Steps to reproduce the Bug
install 5.0.0-alpha6 and open an existing field
Which Joomla version are you compiling in?
5.0.3
Which PHP version are you compiling in?
8.2
Which Joomla versions are you targeting?
5.0.3
Which PHP version are you targeting?
not important
Which Web server is JCB running on?
Apache
Which Relational Database is JCB running on?
Mariadb
Which OS is JCB running on?
Linux ubuntu
Which JCB version are you using?
5.0.0-alpha6
Which Joomla version is JCB installed on?
Joomla 5
Where in JCB did this issue occur?
Field(admin_view), Fields(admin_views)
On which browsers did you encounter the issue?
Firefox
Additional Comments
No response
[BUG]: JCB 5.0.0-Alpha6to [BUG]: The field view is not working as expected JCB 5.0.0-Alpha6The field view is broken period and I need to convert and rewrite the whole view, since it has lots of custom jQuery and outdated field structures.
I have already forked (save as copy) the view to target Joomla 4&5 exclusively in JCB. I have also started on the refactoring.
how can you help?
I was hoping you would ask... well basically this code needs refactoring. Should you understand what its doing and have the courage to convert it to pure JavaScript... then please go-head.
You can ignore to top part of the field.js for now.
Since the code is maintained in my JCB how this will work, is you will in your Joomla 5 JCB hack the code until it is correct, and past the all the code here as a
codeblockand I will take it from there to add it to JCB.Fixing the fields
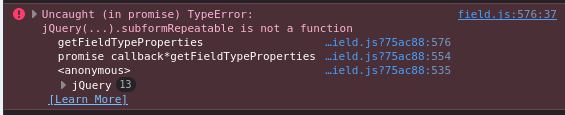
Well the above refactoring should fix this, since our error is:

which is on line 576, we are still working with repeatable fields in the Joomla 3 way, fixing this will fix most of the issues... but not all of them, therefore a whole refactoring is needed.
We'll wish I could understand it all, but I don't.
I asked Chatgpt to help, is that allowed?? well any it should be converted to pure JavaScript now:
Changing the code without testing it is not ideal "using ChatGPT" further more this is not all the code that need changing... there is 294 more lines.
With each change the area must be tested, and ensured that the change delivers the expected outcome, else its not really a production ready outcome.
I will be giving some time to this today, or later this week... we will see.
Seems to be solved.
Thanks a lot.
Nope... we have begun. But there is still so much to do, I have not refactored the JS away from jQuery, and the same dynamic nature we have in Joomla 3 is not yet functional in Joomla 4 and 5.
But yes the view is working again. You can say the car is running but the air-con and speed control is not working :)
We can leave this issue as resolved... but I wanted to state that the area still needs much attention.
Thanks!