Note: Nativefier is unmaintained, please see https://github.com/nativefier/nativefier/issues/1577.
Nativefier
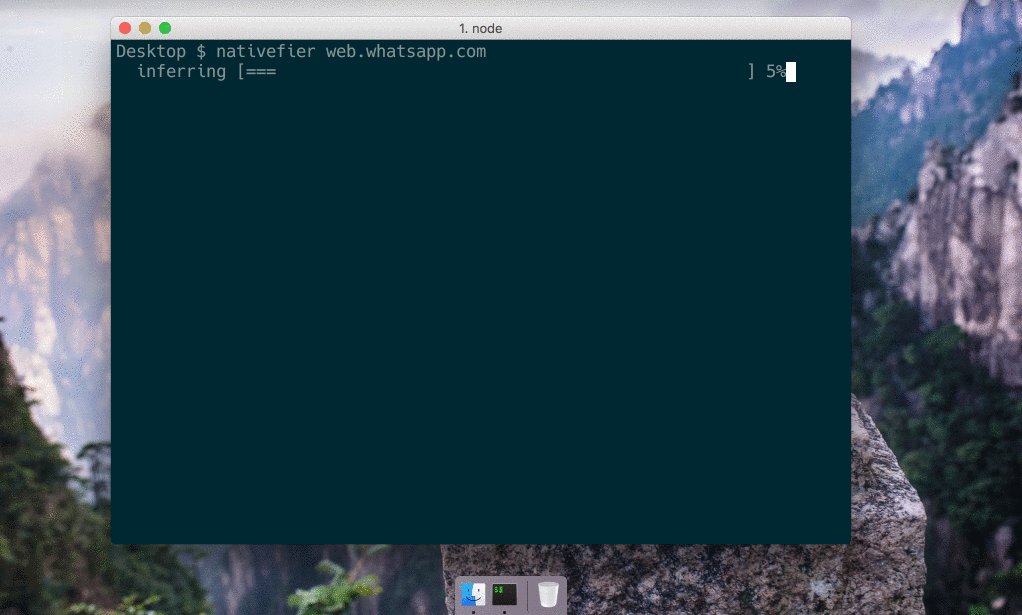
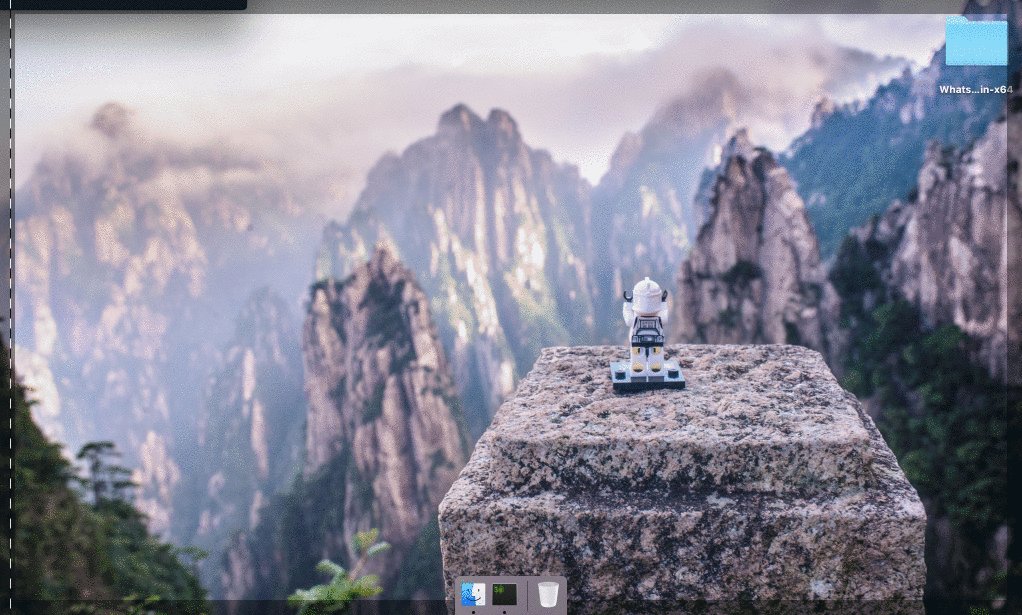
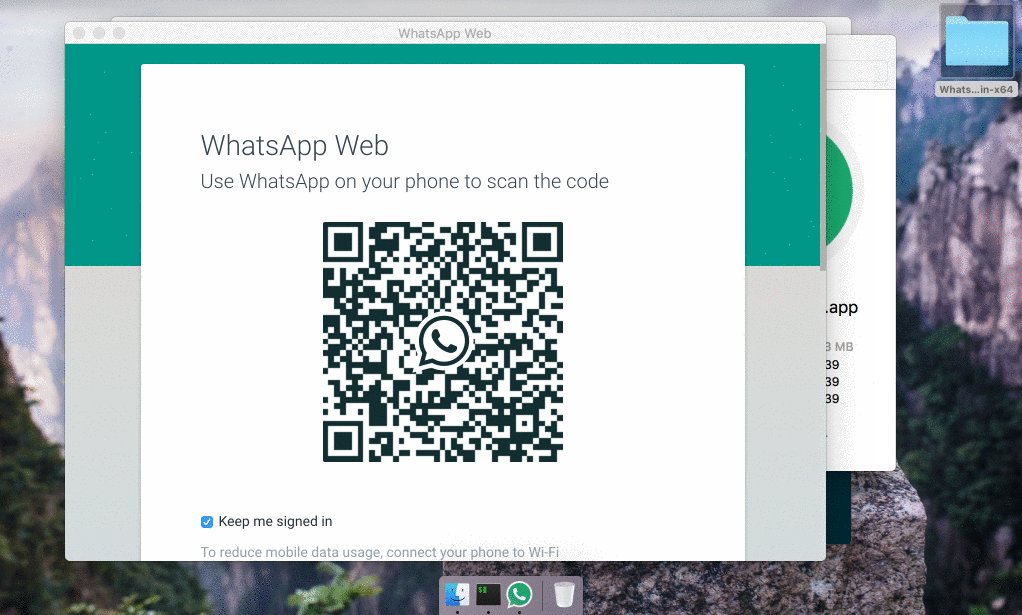
You want to make a native-looking wrapper for WhatsApp Web (or any web page).
nativefier 'web.whatsapp.com'
You're done.
Introduction
Nativefier is a command-line tool to easily create a “desktop app” for any web site
with minimal fuss. Apps are wrapped by Electron
(which uses Chromium under the hood) in an OS executable (.app, .exe, etc)
usable on Windows, macOS and Linux.
I built this because I grew tired of having to Alt-Tab to my browser and then search through numerous open tabs when using Messenger or Whatsapp Web (HN thread). Nativefier features:
- Automatically retrieval of app icon / name
- Injection of custom JS & CSS
- Many more, see the API docs or
nativefier --help
Installation
Install Nativefier globally with npm install -g nativefier . Requirements:
- macOS 10.13+ / Windows / Linux
- Node.js ≥ 16.9 and npm ≥ 7.10
Optional dependencies:
- ImageMagick or GraphicsMagick to convert icons.
Be sure
convert+identifyorgmare in your$PATH. - Wine to build Windows apps from non-Windows platforms.
Be sure
wineis in your$PATH.
Or install with Docker (click to expand)
- Pull the image from Docker Hub:
docker pull nativefier/nativefier - ... or build it yourself:
docker build -t local/nativefier .(in this case, replacenativefier/in the below examples withlocal/)
By default, nativefier --help will be executed.
To build e.g. a Gmail app into ~/nativefier-apps,
docker run --rm -v ~/nativefier-apps:/target/ nativefier/nativefier https://mail.google.com/ /target/
You can pass Nativefier flags, and mount volumes to pass local files. E.g. to use an icon,
docker run --rm -v ~/my-icons-folder/:/src -v $TARGET-PATH:/target nativefier/nativefier --icon /src/icon.png --name whatsApp -p linux -a x64 https://web.whatsapp.com/ /target/
Or install with Snap & AUR (click to expand)
These repos are not managed by Nativefier maintainers; use at your own risk. If using them, for your security, please inspect the build script.
Usage
To create an app for medium.com, simply nativefier 'medium.com'
Nativefier will try to determine the app name, and well as other options that you
can override. For example, to override the name, nativefier --name 'My Medium App' 'medium.com'
Read the API docs or run nativefier --help
to learn about command-line flags and configure your app.
Troubleshooting
See CATALOG.md for site-specific ideas & workarounds contributed by the community.
If this doesn’t help, go look at our issue tracker.
Development
Help welcome on bugs and feature requests!
Docs: Developer / build / hacking, API / flags, Changelog.
License: MIT.