2015-07-05 06:08:13 +00:00
|
|
|
/**
|

Revamp and move to TypeScript (#898)
## Breaking changes
- Require **Node >= 8.10.0 and npm 5.6.0**
- Move to **Electron 8.1.1**.
- That's it. Lots of care went into breaking CLI & programmatic behavior
as little as possible. **Please report regressions**.
- Known issue: build may fail behind a proxy. Get in touch if you use one:
https://github.com/jiahaog/nativefier/issues/907#issuecomment-596144768
## Changes summary
Nativefier didn't get much love recently, to the point that it's
becoming hard to run on recent Node, due to old dependencies.
Also, some past practices now seem weird, as better expressible
by modern JS/TS, discouraging contributions including mine.
Addressing this, and one thing leading to another, came a
bigger-than-expected revamp, aiming at making Nativefier more
**lean, stable, future-proof, user-friendly and dev-friendly**,
while **not changing the CLI/programmatic interfaces**. Highlights:
- **Require Node>=8**, as imposed by many of our dependencies. Node 8
is twice LTS, and easily available even in conservative Linux distros.
No reason not to demand it.
- **Default to Electron 8**.
- **Bump** all dependencies to latest version, including electron-packager.
- **Move to TS**. TS is great. As of today, I see no reason not to use it,
and fight interface bugs at runtime rather than at compile time.
With that, get rid of everything Babel/Webpack.
- **Move away from Gulp**. Gulp's selling point is perf via streaming,
but for small builds like Nativefier, npm tasks are plenty good
and less dependency bloat. Gulp was the driver for this PR: broken
on Node 12, and I didn't feel like just upgrading and keeping it.
- Add tons of **verbose logs** everywhere it makes sense, to have a
fine & clear trace of the program flow. This will be helpful to
debug user-reported issues, and already helped me fix a few bugs.
- With better simple logging, get rid of the quirky and buggy
progress bar based on package `progress`. Nice logging (minimal
by default, the verbose logging mentioned above is only used
when passing `--verbose`) is better and one less dependency.
- **Dump `async` package**, a relic from old callback-hell early Node.
Also dump a few other micro-packages unnecessary now.
- A first pass of code **cleanup** thanks to modern JS/TS features:
fixes, simplifications, jsdoc type annotations to types, etc.
- **Remove GitHub integrations Hound & CodeClimate**, which are more
exotic than good'ol'linters, and whose signal-to-noise ratio is too low.
- Quality: **Add tests** and add **Windows + macOS CI builds**.
Also, add a **manual test script**, helping to quickly verify the
hard-to-programatically-test stuff before releases, and limit regressions.
- **Fix a very small number of existing bugs**. The goal of this PR was
*not* to fix bugs, but to get Nativefier in better shape to do so.
Bugfixes will come later. Still, these got addressed:
- Add common `Alt`+`Left`/`Right` for previous/next navigation.
- Improve #379: fix zoom with `Ctrl` + numpad `+`/`-`
- Fix pinch-to-zoom (see https://github.com/jiahaog/nativefier/issues/379#issuecomment-598612128 )
2020-03-15 20:50:01 +00:00
|
|
|
* Preload file that will be executed in the renderer process.
|
|
|
|
|
* Note: This needs to be attached **prior to imports**, as imports
|
|
|
|
|
* would delay the attachment till after the event has been raised.
|
2019-01-02 04:38:45 +00:00
|
|
|
*/
|
|
|
|
|
document.addEventListener('DOMContentLoaded', () => {
|

Revamp and move to TypeScript (#898)
## Breaking changes
- Require **Node >= 8.10.0 and npm 5.6.0**
- Move to **Electron 8.1.1**.
- That's it. Lots of care went into breaking CLI & programmatic behavior
as little as possible. **Please report regressions**.
- Known issue: build may fail behind a proxy. Get in touch if you use one:
https://github.com/jiahaog/nativefier/issues/907#issuecomment-596144768
## Changes summary
Nativefier didn't get much love recently, to the point that it's
becoming hard to run on recent Node, due to old dependencies.
Also, some past practices now seem weird, as better expressible
by modern JS/TS, discouraging contributions including mine.
Addressing this, and one thing leading to another, came a
bigger-than-expected revamp, aiming at making Nativefier more
**lean, stable, future-proof, user-friendly and dev-friendly**,
while **not changing the CLI/programmatic interfaces**. Highlights:
- **Require Node>=8**, as imposed by many of our dependencies. Node 8
is twice LTS, and easily available even in conservative Linux distros.
No reason not to demand it.
- **Default to Electron 8**.
- **Bump** all dependencies to latest version, including electron-packager.
- **Move to TS**. TS is great. As of today, I see no reason not to use it,
and fight interface bugs at runtime rather than at compile time.
With that, get rid of everything Babel/Webpack.
- **Move away from Gulp**. Gulp's selling point is perf via streaming,
but for small builds like Nativefier, npm tasks are plenty good
and less dependency bloat. Gulp was the driver for this PR: broken
on Node 12, and I didn't feel like just upgrading and keeping it.
- Add tons of **verbose logs** everywhere it makes sense, to have a
fine & clear trace of the program flow. This will be helpful to
debug user-reported issues, and already helped me fix a few bugs.
- With better simple logging, get rid of the quirky and buggy
progress bar based on package `progress`. Nice logging (minimal
by default, the verbose logging mentioned above is only used
when passing `--verbose`) is better and one less dependency.
- **Dump `async` package**, a relic from old callback-hell early Node.
Also dump a few other micro-packages unnecessary now.
- A first pass of code **cleanup** thanks to modern JS/TS features:
fixes, simplifications, jsdoc type annotations to types, etc.
- **Remove GitHub integrations Hound & CodeClimate**, which are more
exotic than good'ol'linters, and whose signal-to-noise ratio is too low.
- Quality: **Add tests** and add **Windows + macOS CI builds**.
Also, add a **manual test script**, helping to quickly verify the
hard-to-programatically-test stuff before releases, and limit regressions.
- **Fix a very small number of existing bugs**. The goal of this PR was
*not* to fix bugs, but to get Nativefier in better shape to do so.
Bugfixes will come later. Still, these got addressed:
- Add common `Alt`+`Left`/`Right` for previous/next navigation.
- Improve #379: fix zoom with `Ctrl` + numpad `+`/`-`
- Fix pinch-to-zoom (see https://github.com/jiahaog/nativefier/issues/379#issuecomment-598612128 )
2020-03-15 20:50:01 +00:00
|
|
|
injectScripts(); // eslint-disable-line @typescript-eslint/no-use-before-define
|
2019-01-02 04:38:45 +00:00
|
|
|
});
|
|
|
|
|
|

Revamp and move to TypeScript (#898)
## Breaking changes
- Require **Node >= 8.10.0 and npm 5.6.0**
- Move to **Electron 8.1.1**.
- That's it. Lots of care went into breaking CLI & programmatic behavior
as little as possible. **Please report regressions**.
- Known issue: build may fail behind a proxy. Get in touch if you use one:
https://github.com/jiahaog/nativefier/issues/907#issuecomment-596144768
## Changes summary
Nativefier didn't get much love recently, to the point that it's
becoming hard to run on recent Node, due to old dependencies.
Also, some past practices now seem weird, as better expressible
by modern JS/TS, discouraging contributions including mine.
Addressing this, and one thing leading to another, came a
bigger-than-expected revamp, aiming at making Nativefier more
**lean, stable, future-proof, user-friendly and dev-friendly**,
while **not changing the CLI/programmatic interfaces**. Highlights:
- **Require Node>=8**, as imposed by many of our dependencies. Node 8
is twice LTS, and easily available even in conservative Linux distros.
No reason not to demand it.
- **Default to Electron 8**.
- **Bump** all dependencies to latest version, including electron-packager.
- **Move to TS**. TS is great. As of today, I see no reason not to use it,
and fight interface bugs at runtime rather than at compile time.
With that, get rid of everything Babel/Webpack.
- **Move away from Gulp**. Gulp's selling point is perf via streaming,
but for small builds like Nativefier, npm tasks are plenty good
and less dependency bloat. Gulp was the driver for this PR: broken
on Node 12, and I didn't feel like just upgrading and keeping it.
- Add tons of **verbose logs** everywhere it makes sense, to have a
fine & clear trace of the program flow. This will be helpful to
debug user-reported issues, and already helped me fix a few bugs.
- With better simple logging, get rid of the quirky and buggy
progress bar based on package `progress`. Nice logging (minimal
by default, the verbose logging mentioned above is only used
when passing `--verbose`) is better and one less dependency.
- **Dump `async` package**, a relic from old callback-hell early Node.
Also dump a few other micro-packages unnecessary now.
- A first pass of code **cleanup** thanks to modern JS/TS features:
fixes, simplifications, jsdoc type annotations to types, etc.
- **Remove GitHub integrations Hound & CodeClimate**, which are more
exotic than good'ol'linters, and whose signal-to-noise ratio is too low.
- Quality: **Add tests** and add **Windows + macOS CI builds**.
Also, add a **manual test script**, helping to quickly verify the
hard-to-programatically-test stuff before releases, and limit regressions.
- **Fix a very small number of existing bugs**. The goal of this PR was
*not* to fix bugs, but to get Nativefier in better shape to do so.
Bugfixes will come later. Still, these got addressed:
- Add common `Alt`+`Left`/`Right` for previous/next navigation.
- Improve #379: fix zoom with `Ctrl` + numpad `+`/`-`
- Fix pinch-to-zoom (see https://github.com/jiahaog/nativefier/issues/379#issuecomment-598612128 )
2020-03-15 20:50:01 +00:00
|
|
|
import * as fs from 'fs';
|
|
|
|
|
import * as path from 'path';
|
|
|
|
|
|
|
|
|
|
import { ipcRenderer } from 'electron';
|
2021-06-26 13:59:28 +00:00
|
|
|
import { OutputOptions } from '../../shared/src/options/model';
|
2021-05-02 22:12:08 +00:00
|
|
|
|
|
|
|
|
// Do *NOT* add 3rd-party imports here in preload (except for webpack `externals` like electron).
|
|
|
|
|
// They will work during development, but break in the prod build :-/ .
|
|
|
|
|
// Electron doc isn't explicit about that, so maybe *we*'re doing something wrong.
|
|
|
|
|
// At any rate, that's what we have now. If you want an import here, go ahead, but
|
|
|
|
|
// verify that apps built with a non-devbuild nativefier (installed from tarball) work.
|
|
|
|
|
// Recipe to monkey around this, assuming you git-cloned nativefier in /opt/nativefier/ :
|
|
|
|
|
// cd /opt/nativefier/ && rm -f nativefier-43.1.0.tgz && npm run build && npm pack && mkdir -p ~/n4310/ && cd ~/n4310/ \
|
|
|
|
|
// && rm -rf ./* && npm i /opt/nativefier/nativefier-43.1.0.tgz && ./node_modules/.bin/nativefier 'google.com'
|
|
|
|
|
// See https://github.com/nativefier/nativefier/issues/1175
|
|
|
|
|
// and https://www.electronjs.org/docs/api/browser-window#new-browserwindowoptions / preload
|
|
|
|
|
|
|
|
|
|
const log = console; // since we can't have `loglevel` here in preload
|
2015-07-05 06:08:13 +00:00
|
|
|
|

Fix injecting multiple css/js files (fix #458) (#1162)
* Add ability to inject multiple css/js files
* API doc: Move misplaced macOS shortcuts doc (PR #1158)
When I added this documentation originally, I guess I placed it in the wrong location.
* README: use quotes in example, to divert users from shell globbing pitfalls
Follow-up of https://github.com/nativefier/nativefier/issues/1159#issuecomment-827184112
* Support opening URLs passed as arg to Nativefied application (fix #405) (PR #1154)
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
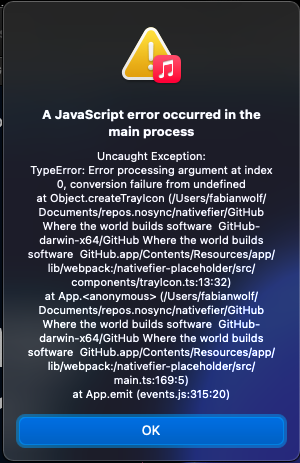
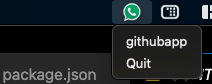
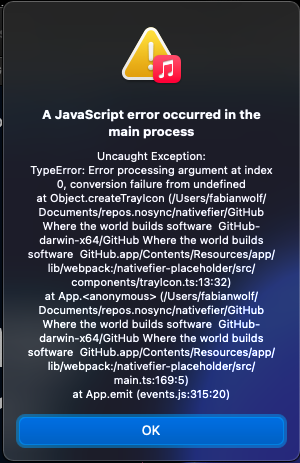
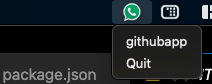
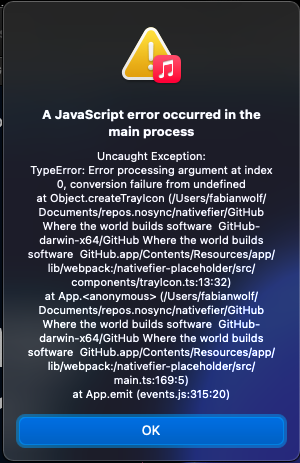
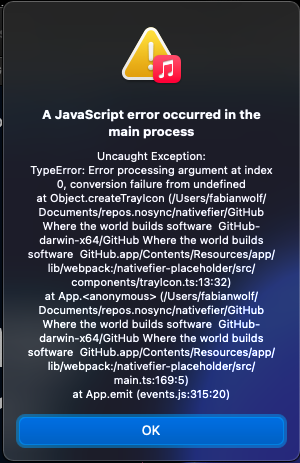
* macOS: Fix crash when using --tray (fix #527), and invisible icon (fix #942, fix #668) (#1156)
This fixes:
1. A startup crash on macOS when using the `--tray` option; see #527.

2. Invisible tray icon on macOS; see #942 and #668.

Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* API.md / --widevine: document signing apps to make some sites like HBO Max & Udemy work (fix #1147)
* Prompt to confirm when page is attempting to prevent unload (#1163)
Should alleviate part of the issue in #1151
* Add an option to upgrade an existing app (fix #1131) (PR #1138)
This adds a `--upgrade` option to upgrade-in-place an old app, re-using its options it can.
Should help fix #1131
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* Bump to Electron 12.0.5 with Chrome 89.0.4389.128
* Add newly discovered Google internal login page (#1167)
* Fix Widevine by properly listening to widevine-... events, and update docs (fix #1153) (PR #1164)
As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed.
This PR adds the events, and as well adds better documentation on the signing limitation.
This may also help resolve #1147
* Improve suffix creation + tests
* API: clarif in existing doc by the way
* Typo
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
Co-authored-by: Ben Curtis <github@nosolutions.com>
Co-authored-by: Fabian Wolf <22625791+fabiwlf@users.noreply.github.com>
2021-04-30 15:04:10 +00:00
|
|
|
export const INJECT_DIR = path.join(__dirname, '..', 'inject');
|
|
|
|
|
|
2017-04-29 14:52:12 +00:00
|
|
|
/**
|
2018-08-22 20:06:44 +00:00
|
|
|
* Patches window.Notification to:
|
|
|
|
|
* - set a callback on a new Notification
|
|
|
|
|
* - set a callback for clicks on notifications
|
|
|
|
|
* @param createCallback
|
|
|
|
|
* @param clickCallback
|
2017-04-29 14:52:12 +00:00
|
|
|
*/
|
2021-06-16 02:20:49 +00:00
|
|
|
function setNotificationCallback(
|
|
|
|
|
createCallback: {
|
|
|
|
|
(title: string, opt: NotificationOptions): void;
|
|
|
|
|
(...args: unknown[]): void;
|
|
|
|
|
},
|
|
|
|
|
clickCallback: { (): void; (this: Notification, ev: Event): unknown },
|
|
|
|
|
): void {
|
2017-04-29 14:52:12 +00:00
|
|
|
const OldNotify = window.Notification;
|
2021-06-16 02:20:49 +00:00
|
|
|
const newNotify = function (
|
|
|
|
|
title: string,
|
|
|
|
|
opt: NotificationOptions,
|
|
|
|
|
): Notification {
|
2018-08-22 20:06:44 +00:00
|
|
|
createCallback(title, opt);
|
|
|
|
|
const instance = new OldNotify(title, opt);
|
|
|
|
|
instance.addEventListener('click', clickCallback);
|
|
|
|
|
return instance;
|
2017-04-29 14:52:12 +00:00
|
|
|
};
|
|
|
|
|
newNotify.requestPermission = OldNotify.requestPermission.bind(OldNotify);
|
|
|
|
|
Object.defineProperty(newNotify, 'permission', {
|
|
|
|
|
get: () => OldNotify.permission,
|
|
|
|
|
});
|
|
|
|
|
|
2021-06-26 13:59:28 +00:00
|
|
|
// @ts-expect-error TypeScript says its not compatible, but it works?
|
2017-04-29 14:52:12 +00:00
|
|
|
window.Notification = newNotify;
|
|
|
|
|
}
|
|
|
|
|
|
2021-06-16 02:20:49 +00:00
|
|
|
function injectScripts(): void {
|

Fix injecting multiple css/js files (fix #458) (#1162)
* Add ability to inject multiple css/js files
* API doc: Move misplaced macOS shortcuts doc (PR #1158)
When I added this documentation originally, I guess I placed it in the wrong location.
* README: use quotes in example, to divert users from shell globbing pitfalls
Follow-up of https://github.com/nativefier/nativefier/issues/1159#issuecomment-827184112
* Support opening URLs passed as arg to Nativefied application (fix #405) (PR #1154)
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* macOS: Fix crash when using --tray (fix #527), and invisible icon (fix #942, fix #668) (#1156)
This fixes:
1. A startup crash on macOS when using the `--tray` option; see #527.

2. Invisible tray icon on macOS; see #942 and #668.

Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* API.md / --widevine: document signing apps to make some sites like HBO Max & Udemy work (fix #1147)
* Prompt to confirm when page is attempting to prevent unload (#1163)
Should alleviate part of the issue in #1151
* Add an option to upgrade an existing app (fix #1131) (PR #1138)
This adds a `--upgrade` option to upgrade-in-place an old app, re-using its options it can.
Should help fix #1131
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* Bump to Electron 12.0.5 with Chrome 89.0.4389.128
* Add newly discovered Google internal login page (#1167)
* Fix Widevine by properly listening to widevine-... events, and update docs (fix #1153) (PR #1164)
As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed.
This PR adds the events, and as well adds better documentation on the signing limitation.
This may also help resolve #1147
* Improve suffix creation + tests
* API: clarif in existing doc by the way
* Typo
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
Co-authored-by: Ben Curtis <github@nosolutions.com>
Co-authored-by: Fabian Wolf <22625791+fabiwlf@users.noreply.github.com>
2021-04-30 15:04:10 +00:00
|
|
|
const needToInject = fs.existsSync(INJECT_DIR);
|
2017-04-29 14:52:12 +00:00
|
|
|
if (!needToInject) {
|
|
|
|
|
return;
|
|
|
|
|
}
|
|
|
|
|
// Dynamically require scripts
|

Fix injecting multiple css/js files (fix #458) (#1162)
* Add ability to inject multiple css/js files
* API doc: Move misplaced macOS shortcuts doc (PR #1158)
When I added this documentation originally, I guess I placed it in the wrong location.
* README: use quotes in example, to divert users from shell globbing pitfalls
Follow-up of https://github.com/nativefier/nativefier/issues/1159#issuecomment-827184112
* Support opening URLs passed as arg to Nativefied application (fix #405) (PR #1154)
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* macOS: Fix crash when using --tray (fix #527), and invisible icon (fix #942, fix #668) (#1156)
This fixes:
1. A startup crash on macOS when using the `--tray` option; see #527.

2. Invisible tray icon on macOS; see #942 and #668.

Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* API.md / --widevine: document signing apps to make some sites like HBO Max & Udemy work (fix #1147)
* Prompt to confirm when page is attempting to prevent unload (#1163)
Should alleviate part of the issue in #1151
* Add an option to upgrade an existing app (fix #1131) (PR #1138)
This adds a `--upgrade` option to upgrade-in-place an old app, re-using its options it can.
Should help fix #1131
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* Bump to Electron 12.0.5 with Chrome 89.0.4389.128
* Add newly discovered Google internal login page (#1167)
* Fix Widevine by properly listening to widevine-... events, and update docs (fix #1153) (PR #1164)
As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed.
This PR adds the events, and as well adds better documentation on the signing limitation.
This may also help resolve #1147
* Improve suffix creation + tests
* API: clarif in existing doc by the way
* Typo
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
Co-authored-by: Ben Curtis <github@nosolutions.com>
Co-authored-by: Fabian Wolf <22625791+fabiwlf@users.noreply.github.com>
2021-04-30 15:04:10 +00:00
|
|
|
try {
|
|
|
|
|
const jsFiles = fs
|
|
|
|
|
.readdirSync(INJECT_DIR, { withFileTypes: true })
|
|
|
|
|
.filter(
|
|
|
|
|
(injectFile) => injectFile.isFile() && injectFile.name.endsWith('.js'),
|
|
|
|
|
)
|
|
|
|
|
.map((jsFileStat) => path.join('..', 'inject', jsFileStat.name));
|
|
|
|
|
for (const jsFile of jsFiles) {
|
2021-05-01 03:21:37 +00:00
|
|
|
log.debug('Injecting JS file', jsFile);
|

Fix injecting multiple css/js files (fix #458) (#1162)
* Add ability to inject multiple css/js files
* API doc: Move misplaced macOS shortcuts doc (PR #1158)
When I added this documentation originally, I guess I placed it in the wrong location.
* README: use quotes in example, to divert users from shell globbing pitfalls
Follow-up of https://github.com/nativefier/nativefier/issues/1159#issuecomment-827184112
* Support opening URLs passed as arg to Nativefied application (fix #405) (PR #1154)
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* macOS: Fix crash when using --tray (fix #527), and invisible icon (fix #942, fix #668) (#1156)
This fixes:
1. A startup crash on macOS when using the `--tray` option; see #527.

2. Invisible tray icon on macOS; see #942 and #668.

Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* API.md / --widevine: document signing apps to make some sites like HBO Max & Udemy work (fix #1147)
* Prompt to confirm when page is attempting to prevent unload (#1163)
Should alleviate part of the issue in #1151
* Add an option to upgrade an existing app (fix #1131) (PR #1138)
This adds a `--upgrade` option to upgrade-in-place an old app, re-using its options it can.
Should help fix #1131
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* Bump to Electron 12.0.5 with Chrome 89.0.4389.128
* Add newly discovered Google internal login page (#1167)
* Fix Widevine by properly listening to widevine-... events, and update docs (fix #1153) (PR #1164)
As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed.
This PR adds the events, and as well adds better documentation on the signing limitation.
This may also help resolve #1147
* Improve suffix creation + tests
* API: clarif in existing doc by the way
* Typo
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
Co-authored-by: Ben Curtis <github@nosolutions.com>
Co-authored-by: Fabian Wolf <22625791+fabiwlf@users.noreply.github.com>
2021-04-30 15:04:10 +00:00
|
|
|
require(jsFile);
|
|
|
|
|
}
|
2021-06-16 02:20:49 +00:00
|
|
|
} catch (err: unknown) {
|
|
|
|
|
log.error('Error encoutered injecting JS files', err);
|

Fix injecting multiple css/js files (fix #458) (#1162)
* Add ability to inject multiple css/js files
* API doc: Move misplaced macOS shortcuts doc (PR #1158)
When I added this documentation originally, I guess I placed it in the wrong location.
* README: use quotes in example, to divert users from shell globbing pitfalls
Follow-up of https://github.com/nativefier/nativefier/issues/1159#issuecomment-827184112
* Support opening URLs passed as arg to Nativefied application (fix #405) (PR #1154)
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* macOS: Fix crash when using --tray (fix #527), and invisible icon (fix #942, fix #668) (#1156)
This fixes:
1. A startup crash on macOS when using the `--tray` option; see #527.

2. Invisible tray icon on macOS; see #942 and #668.

Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* API.md / --widevine: document signing apps to make some sites like HBO Max & Udemy work (fix #1147)
* Prompt to confirm when page is attempting to prevent unload (#1163)
Should alleviate part of the issue in #1151
* Add an option to upgrade an existing app (fix #1131) (PR #1138)
This adds a `--upgrade` option to upgrade-in-place an old app, re-using its options it can.
Should help fix #1131
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* Bump to Electron 12.0.5 with Chrome 89.0.4389.128
* Add newly discovered Google internal login page (#1167)
* Fix Widevine by properly listening to widevine-... events, and update docs (fix #1153) (PR #1164)
As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed.
This PR adds the events, and as well adds better documentation on the signing limitation.
This may also help resolve #1147
* Improve suffix creation + tests
* API: clarif in existing doc by the way
* Typo
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
Co-authored-by: Ben Curtis <github@nosolutions.com>
Co-authored-by: Fabian Wolf <22625791+fabiwlf@users.noreply.github.com>
2021-04-30 15:04:10 +00:00
|
|
|
}
|
2017-04-29 14:52:12 +00:00
|
|
|
}
|
|
|
|
|
|
2021-06-16 02:20:49 +00:00
|
|
|
function notifyNotificationCreate(
|
|
|
|
|
title: string,
|
|
|
|
|
opt: NotificationOptions,
|
|
|
|
|
): void {
|
2017-04-29 14:52:12 +00:00
|
|
|
ipcRenderer.send('notification', title, opt);
|
2018-08-22 20:06:44 +00:00
|
|
|
}
|
2021-06-16 02:20:49 +00:00
|
|
|
function notifyNotificationClick(): void {
|
2018-08-22 20:06:44 +00:00
|
|
|
ipcRenderer.send('notification-click');
|
|
|
|
|
}
|
|
|
|
|
|
2021-06-26 13:59:28 +00:00
|
|
|
// @ts-expect-error TypeScript thinks these are incompatible but they aren't
|
2018-08-22 20:06:44 +00:00
|
|
|
setNotificationCallback(notifyNotificationCreate, notifyNotificationClick);
|
2016-01-22 18:44:42 +00:00
|
|
|
|
2021-06-26 13:59:28 +00:00
|
|
|
ipcRenderer.on('params', (event, message: string) => {
|
2021-05-01 03:21:37 +00:00
|
|
|
log.debug('ipcRenderer.params', { event, message });
|
2021-06-26 13:59:28 +00:00
|
|
|
const appArgs = JSON.parse(message) as OutputOptions;
|
2021-05-01 03:21:37 +00:00
|
|
|
log.info('nativefier.json', appArgs);
|
2016-01-19 12:26:19 +00:00
|
|
|
});
|
2016-01-22 18:44:42 +00:00
|
|
|
|
2021-06-26 13:59:28 +00:00
|
|
|
ipcRenderer.on('debug', (event, message: string) => {
|
2021-05-01 03:21:37 +00:00
|
|
|
log.debug('ipcRenderer.debug', { event, message });
|
2016-06-16 07:28:36 +00:00
|
|
|
});
|