Fixes https://github.com/nativefier/nativefier/issues/1357 , by not adding a new space when removing the app name from the User-Agent. Co-authored-by: noxafy <hci@gmx.de> |
||
|---|---|---|
| .github | ||
| app | ||
| icon-scripts | ||
| shared | ||
| src | ||
| .dockerignore | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .npmrc | ||
| API.md | ||
| base-eslintrc.js | ||
| CATALOG.md | ||
| CHANGELOG.md | ||
| Dockerfile | ||
| HACKING.md | ||
| LICENSE.md | ||
| npm-shrinkwrap.json | ||
| package.json | ||
| README.md | ||
| tsconfig-base.json | ||
Nativefier
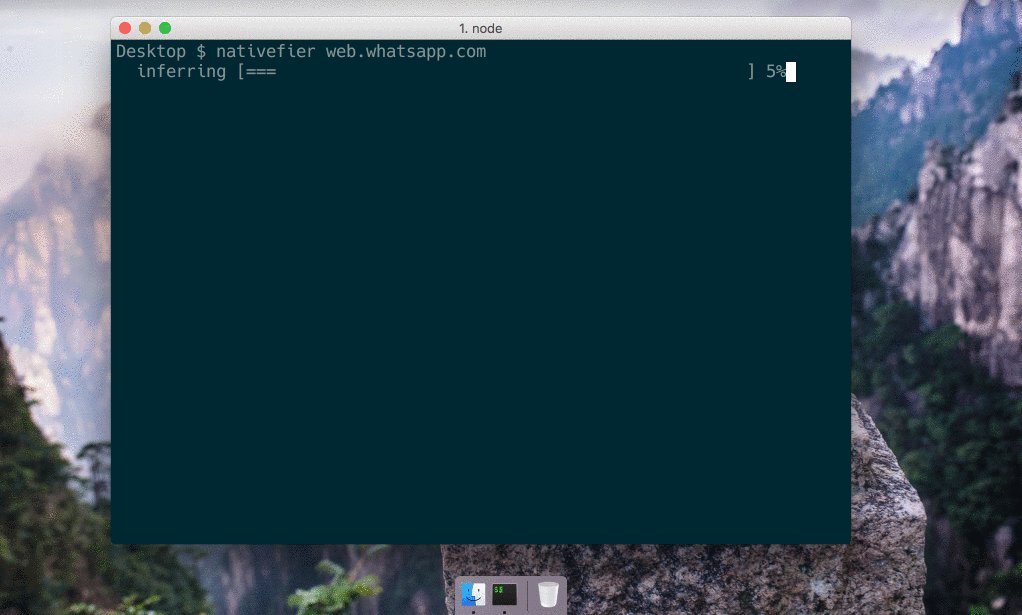
You want to make a native-looking wrapper for WhatsApp Web (or any web page).
nativefier 'web.whatsapp.com'
You're done.
Introduction
Nativefier is a command-line tool to easily create a “desktop app” for any web site
with minimal fuss. Apps are wrapped by Electron
(which uses Chromium under the hood) in an OS executable (.app, .exe, etc)
usable on Windows, macOS and Linux.
I built this because I grew tired of having to Alt-Tab to my browser and then search through numerous open tabs when using Messenger or Whatsapp Web (HN thread). Nativefier features:
- Automatically retrieval of app icon / name
- Injection of custom JS & CSS
- Many more, see the API docs or
nativefier --help
Installation
Install Nativefier globally with npm install -g nativefier . Requirements:
- macOS 10.9+ / Windows / Linux
- Node.js ≥ 12.9 and npm ≥ 6.9
Optional dependencies:
- ImageMagick or GraphicsMagick to convert icons.
Be sure
convert+identifyorgmare in your$PATH. - Wine to build Windows apps from non-Windows platforms.
Be sure
wineis in your$PATH.
Usage
To create a desktop app for medium.com, simply nativefier 'medium.com'
Nativefier will try to determine the app name, and well as lots of other options.
If desired, these options can be overwritten. For example, to override the name,
nativefier --name 'My Medium App' 'medium.com'
Read the API docs or run nativefier --help
to learn about command-line flags usable to configure your app.
To have high-quality icons used by default for an app/domain, please contribute to the icon repository.
Catalog
See CATALOG.md for build commands & workarounds contributed by the community.
Docker
Nativefier is also usable from Docker:
- Pull the image from Docker Hub:
docker pull nativefier/nativefier - ... or build it yourself:
docker build -t local/nativefier .(in this case, replacenativefier/in the below examples withlocal/)
By default, nativefier --help will be executed.
To build e.g. a Gmail app into ~/nativefier-apps,
docker run --rm -v ~/nativefier-apps:/target/ nativefier/nativefier https://mail.google.com/ /target/
You can pass Nativefier flags, and mount volumes to pass local files. E.g. to use an icon,
docker run --rm -v ~/my-icons-folder/:/src -v $TARGET-PATH:/target nativefier/nativefier --icon /src/icon.png --name whatsApp -p linux -a x64 https://web.whatsapp.com/ /target/
Unofficial repositories
Nativefier is also available in various user-contributed software repos. These are not managed by Nativefier maintainers; use at your own risk. If using them, for your security, please inspect the build script.
Development
Help welcome on bugs and feature requests!
Docs: Developer / build / hacking, API / flags, Changelog.
License
MIT.
Troubleshooting
Generally, see CATALOG.md for ideas & workarounds, and search in existing issues.
Old/unsupported browser
Some sites intentionally block Nativefier (or similar) apps, e.g. Google and WhatsApp.
First, try setting the --user-agent to firefox or safari.
If still broken, see CATALOG.md + existing issues.
Videos won't play
This issue comes up for certain sites like HBO Max and Udemy.
First, try --widevine.
If still broken, see CATALOG.md + existing issues.
Settings cached between app rebuilds
This can occur because app cache lives separate from the app.
Try delete your app's cache, which is found at <your_app_name_lower_case>-nativefier-<random_id> in your OS's "App Data" directory (for Linux: $XDG_CONFIG_HOME or ~/.config , for MacOS: ~/Library/Application Support/ , for Windows: %APPDATA% or C:\Users\yourprofile\AppData\Roaming)