| .github | ||
| app | ||
| docs | ||
| icon-scripts | ||
| src | ||
| test-resources | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .npmrc | ||
| .prettierrc.yaml | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| Dockerfile | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Nativefier
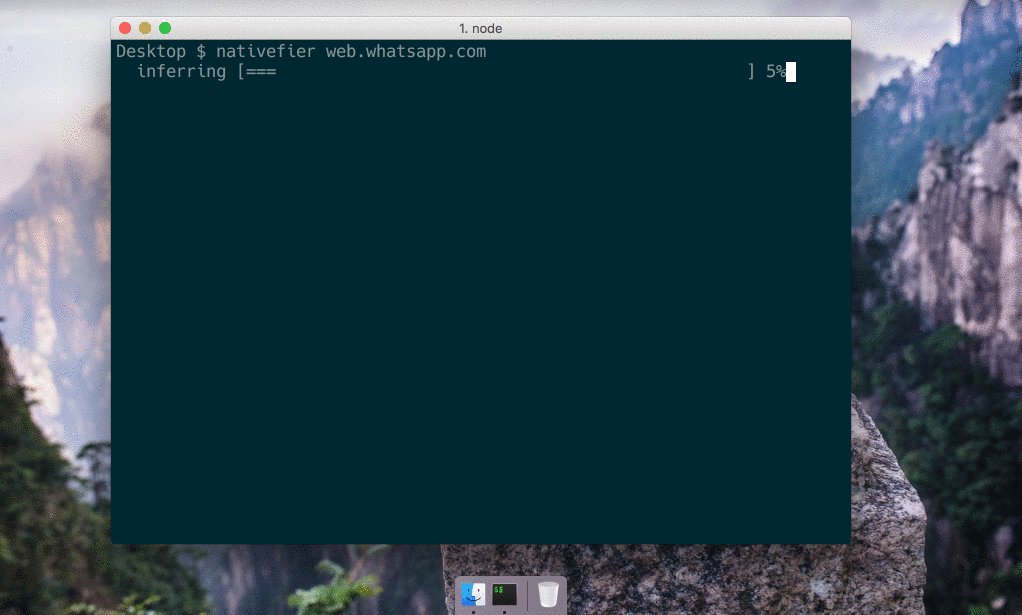
You want to make a native wrapper for WhatsApp Web (or any web page).
nativefier web.whatsapp.com
You're done.
Table of Contents
Introduction
Nativefier is a command-line tool to easily create a desktop application for any web site with succinct and minimal configuration. Apps are wrapped by Electron in an OS executable (.app, .exe, etc.) for use on Windows, macOS and Linux.
I did this because I was tired of having to ⌘-tab or alt-tab to my browser and then search through the numerous open tabs when I was using Facebook Messenger or Whatsapp Web (relevant Hacker News thread).
Features:
- Automatically retrieves the correct icon and app name.
- JavaScript and CSS injection.
- Many more, see the API docs or
nativefier --help
Installation
- macOS 10.9+ / Windows / Linux
- Node.js
>=8 - Optional dependencies:
- ImageMagick to convert icons. Make sure
convertandidentifyare in your$PATH. - Wine to package Windows apps under non-Windows platforms. Make sure
wineis in your$PATH.
- ImageMagick to convert icons. Make sure
npm install nativefier -g
Usage
Creating a native desktop app for medium.com:
nativefier "medium.com"
Nativefier will attempt to determine the app name, your OS and processor architecture, among other options. If desired, the app name or other options can be overwritten by specifying the --name "Medium" as part of the command line options:
nativefier --name "Some Awesome App" "medium.com"
Read the API documentation (or nativefier --help) for other command-line flags that can be used to configure the packaged app.
To have high-resolution icons used by default for an app/domain, please contribute to the icon repository!
Note that the application menu is hidden by default for a minimal UI. You can press the alt keyboard key to access it.
How it works
A template app with the appropriate plumbing is included in the ./app folder. When nativefier is run, this template is parameterized, and packaged using Electron Packager.
In addition, I built GitCloud to use GitHub as an icon index, and also the pageIcon fallback to infer a relevant icon from a URL.
Development
Help welcome on bugs and feature requests!
Get started with our docs: Development, API.
Docker Image
The Dockerfile is designed to be used like the "normal" nativefier app. By default, the command nativefier --help will be executed. Before you can use the image, you have to build it:
docker build -t local/nativefier .
After that, you can build your first nativefier app to the local $TARGET-PATH. Ensure you have write access to the $TARGET-PATH:
docker run -v $TARGET-PATH:/target local/nativefier https://my-web-app.com/ /target/
You can also pass nativefier flags, and mount additional volumes to provide local files. For example, to use a icon:
docker run -v $PATH_TO_ICON/:/src -v $TARGET-PATH:/target local/nativefier --icon /src/icon.png --name whatsApp -p linux -a x64 https://my-web-app.com/ /target/