Adds a `--background-color` flag for the background of the window when the app isn't loaded. |
||
|---|---|---|
| .github | ||
| app | ||
| bin | ||
| docs | ||
| e2e | ||
| gulp | ||
| screenshots | ||
| scripts | ||
| src | ||
| test-resources | ||
| .codeclimate.yml | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.yml | ||
| .gitignore | ||
| .hound.yml | ||
| .npmignore | ||
| .npmrc | ||
| .prettierrc.yaml | ||
| .travis.yml | ||
| Dockerfile | ||
| gulpfile.babel.js | ||
| jest.config.js | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| webpack.config.js | ||
Nativefier
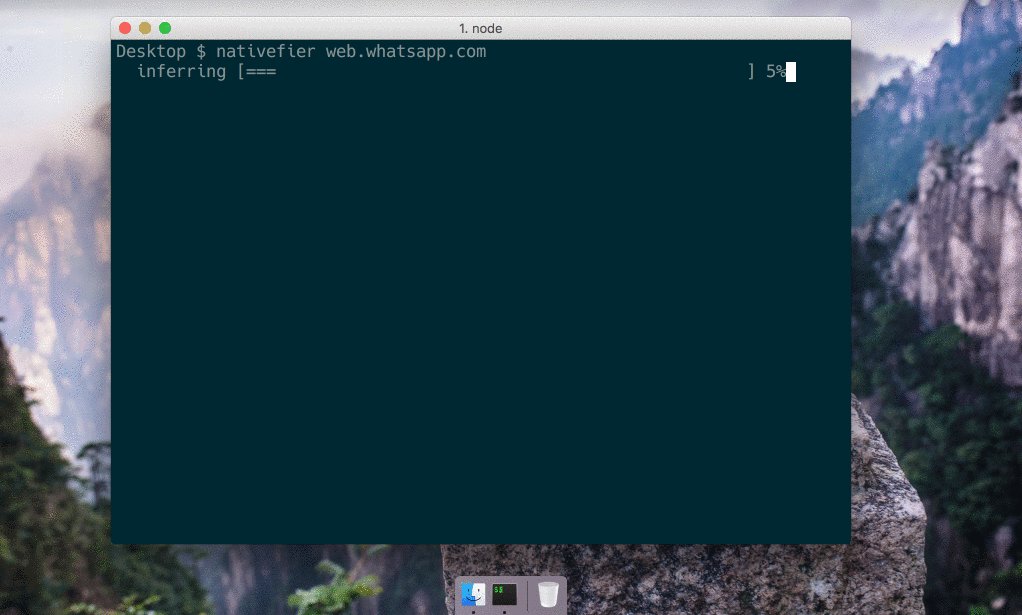
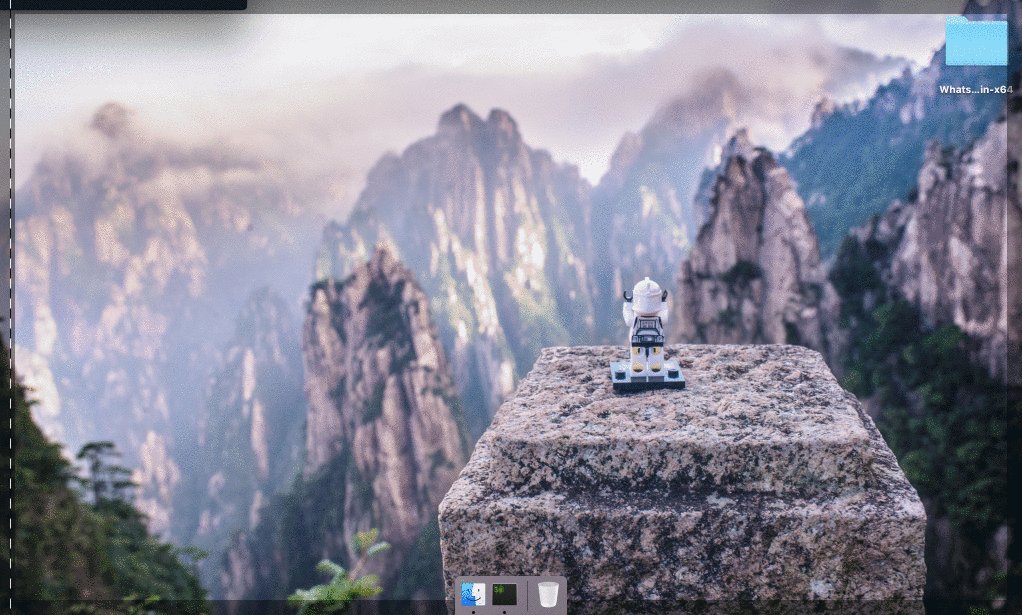
You want to make a native wrapper for WhatsApp Web (or any web page).
nativefier web.whatsapp.com
You're done.
Table of Contents
Introduction
Nativefier is a command-line tool to easily create a desktop application for any web site with succinct and minimal configuration. Apps are wrapped by Electron in an OS executable (.app, .exe, etc.) for use on Windows, macOS and Linux.
I did this because I was tired of having to ⌘-tab or alt-tab to my browser and then search through the numerous open tabs when I was using Facebook Messenger or Whatsapp Web (relevant Hacker News thread).
Features
- Automatically retrieves the correct icon and app name.
- JavaScript and CSS injection.
- Flash Support (with
--flashflag). - Many more, see the API docs or
nativefier --help
Installation
Requirements
- macOS 10.9+ / Windows / Linux
- Node.js
>=6(4.x may work but is no longer tested, please upgrade) - See optional dependencies for more.
npm install nativefier -g
Usage
Creating a native desktop app for medium.com:
nativefier "http://medium.com"
Nativefier will intelligently attempt to determine the app name, your OS and processor architecture, among other options. If desired, the app name or other options can be overwritten by specifying the --name "Medium" as part of the command line options:
nativefier --name "Some Awesome App" "http://medium.com"
Read the API documentation (or nativefier --help) for other command line flags and options that can be used to configure the packaged app.
If you would like high resolution icons to be used, please contribute to the icon repository!
Windows Users: Take note that the application menu is automatically hidden by default, you can press alt on your keyboard to access it.
Linux Users: Do not put spaces if you define the app name yourself with --name, as this will cause problems when pinning a packaged app to the launcher.
Optional dependencies
Icons for Windows apps packaged under non-Windows platforms
You need Wine installed; make sure that wine is in your $PATH.
Icon conversion for macOS
To support conversion of a .png or .ico into a .icns for a packaged macOS app icon (currently only supported on macOS), you need the following dependencies.
- iconutil (comes with Xcode).
- imagemagick. Make sure
convertandidentifyare in your$PATH. - If the tools are not found, then Nativefier will fall back to the built-in macOS tool
sipsto perform the conversion, which is more limited.
Flash
Google Chrome is required for flash to be supported; you should pass the path to its embedded Flash plugin to the --flash flag. See the API docs for more details.
How it works
A template app with the appropriate plumbing is included in the ./app folder. When nativefier is run, this template is parameterized, and packaged using Electron Packager.
In addition, I built GitCloud to use GitHub as an icon index, and also the pageIcon fallback to infer a relevant icon from a URL.
Development
Help welcome on bugs and feature requests!
Get started with our docs: Development, API.
Docker Image
The Dockerfile is designed to be used like the "normal" nativefier app. By default, the command nativefier --help will be executed. Before you can use the image, you have to build it:
docker build -t local/nativefier .
After that, you can build your first nativefier app to the local $TARGET-PATH. Ensure you have write access to the $TARGET-PATH:
docker run -v $TARGET-PATH:/target local/nativefier https://my-web-app.com/ /target/
You can also pass nativefier flags, and mount additional volumes to provide local files. For example, to use a icon:
docker run -v $PATH_TO_ICON/:/src -v $TARGET-PATH:/target local/nativefier --icon /src/icon.png --name whatsApp -p linux -a x64 https://my-web-app.com/ /target/