mirror of
https://github.com/octoleo/plantuml-server.git
synced 2024-12-21 16:29:03 +00:00
doc: fix some minor issues (links, order, shortcut)
- [x] Add shortcut (`Ctrl+,`) for Setting dialog on the doc - [x] Add `Editor Watcher Timeout` and `Editor Options` - [x] Rearange level of titles and order of links
This commit is contained in:
parent
be95ece466
commit
303976279f
@ -21,5 +21,5 @@ You have multiple monitors? You want to share your Window but only show the diag
|
||||
|
||||
- [Settings](https://github.com/plantuml/plantuml-server/blob/master/docs/WebUI/settings.md)
|
||||
- [PlantUML Language Features](https://github.com/plantuml/plantuml-server/blob/master/docs/WebUI/language-features.md)
|
||||
- [Mobile Version](https://github.com/plantuml/plantuml-server/blob/master/docs/WebUI/mobile.md)
|
||||
- [Import/Export](https://github.com/plantuml/plantuml-server/blob/master/docs/WebUI/import-export.md)
|
||||
- [Mobile Version](https://github.com/plantuml/plantuml-server/blob/master/docs/WebUI/mobile.md)
|
||||
|
||||
@ -3,7 +3,7 @@
|
||||
Similar to [draw.io](https://app.diagrams.net) it is possible to load and continue editing PlantUML diagram images.
|
||||
|
||||
|
||||
# Export a diagram
|
||||
## Export a diagram
|
||||
|
||||
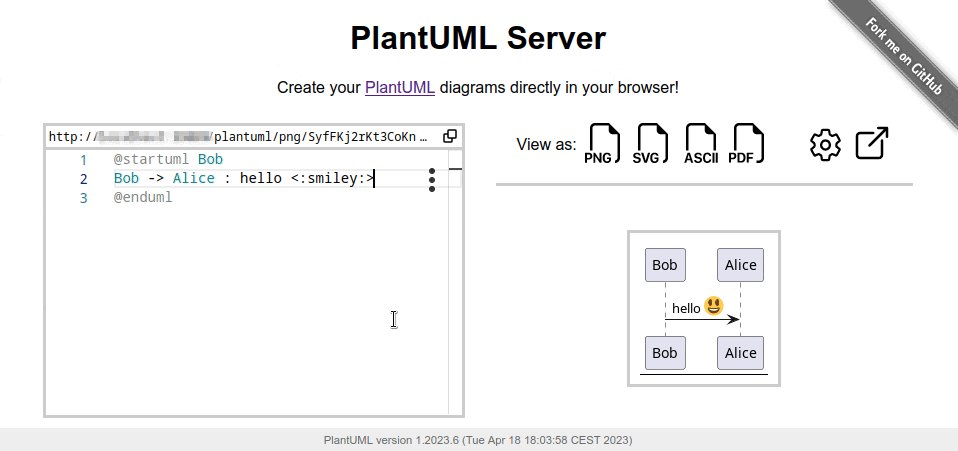
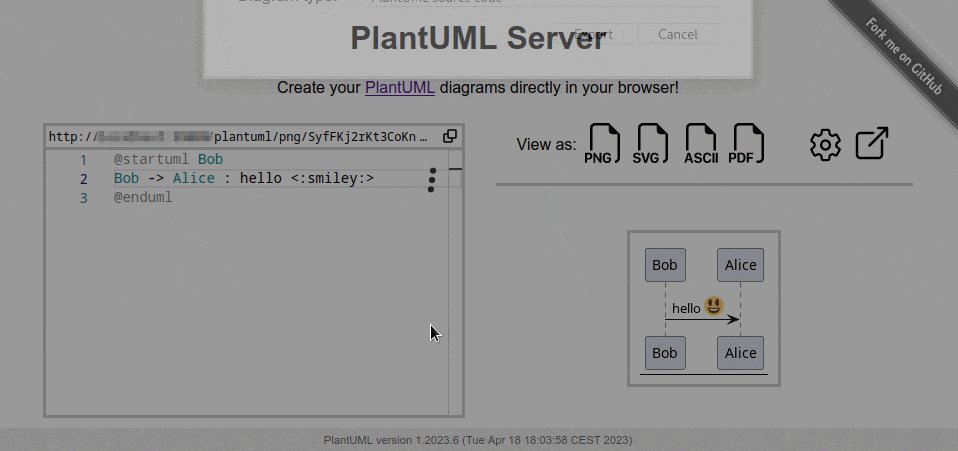
Via the editor menu or <kbd>Ctrl</kbd> + <kbd>S</kbd> (or <kbd>Meta</kbd> + <kbd>S</kbd> in the case of a Mac) you can open the file save dialog.
|
||||
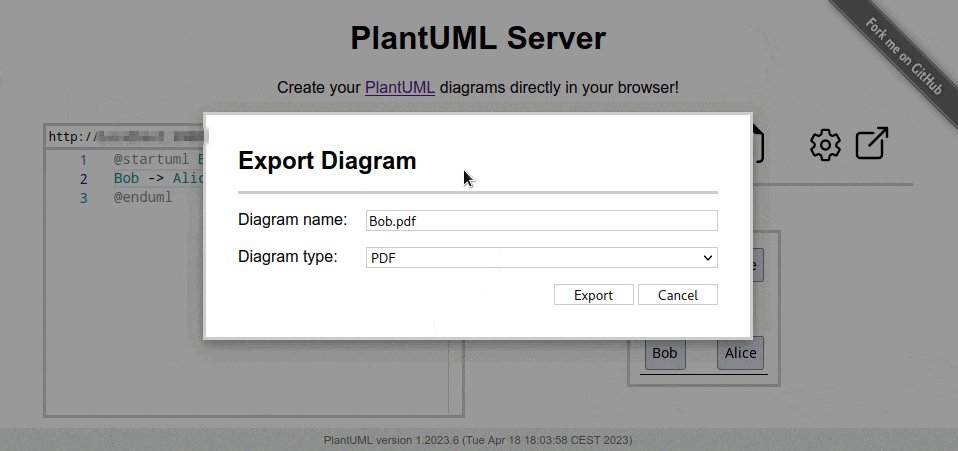
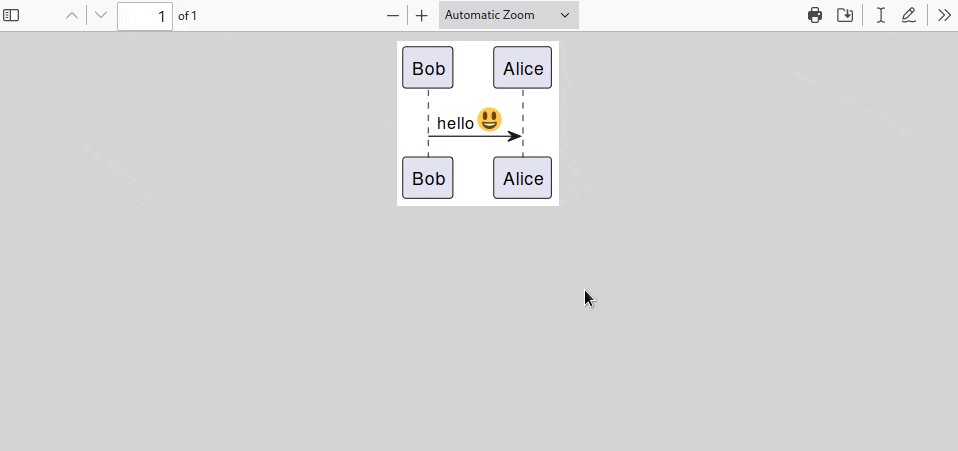
Here you can edit the file name, choose a file/diagram type and download the diagram.
|
||||
@ -12,7 +12,7 @@ The default is to download the PlantUML code.
|
||||

|
||||
|
||||
|
||||
# Import a diagram
|
||||
## Import a diagram
|
||||
|
||||
This feature is based on the PlantUML meta data which currently **support only PNG and SVG** diagrams.
|
||||
Besides a diagram image, you can of course also load a diagram code file.
|
||||
|
||||
@ -1,5 +1,14 @@
|
||||
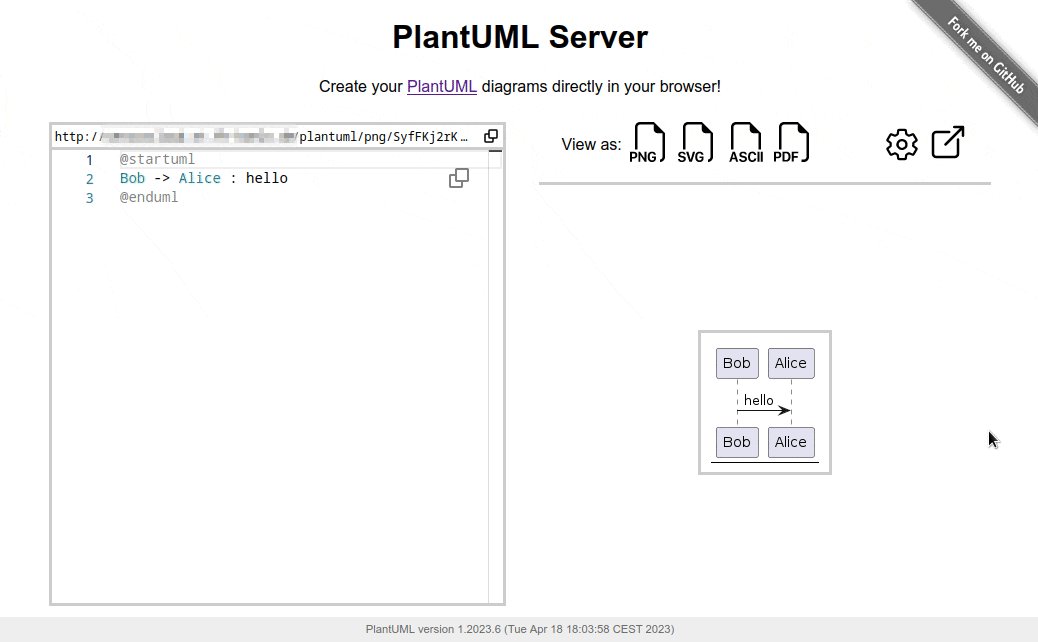
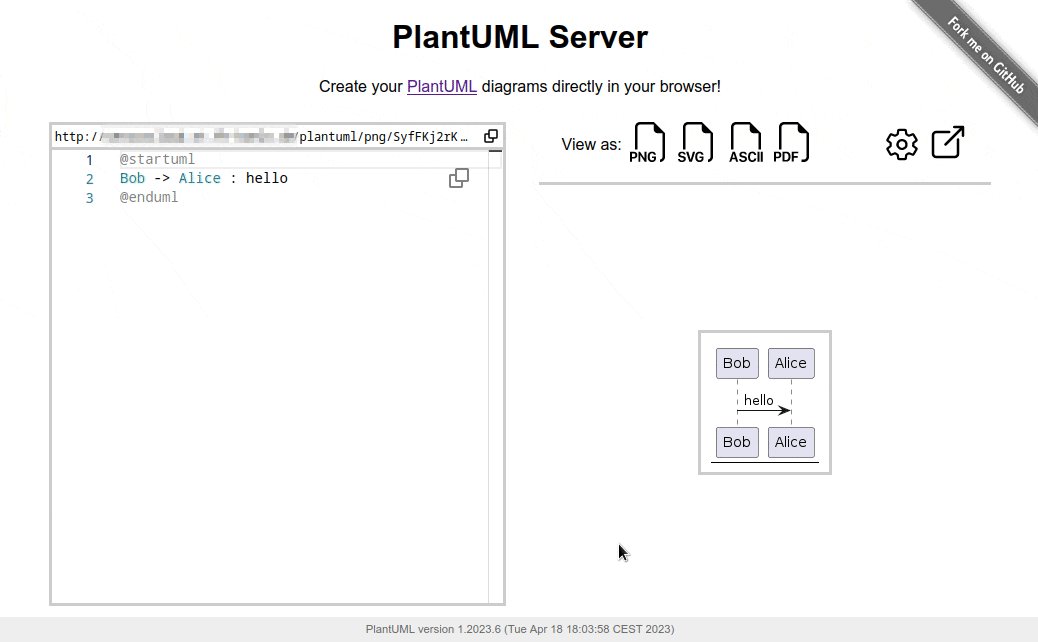
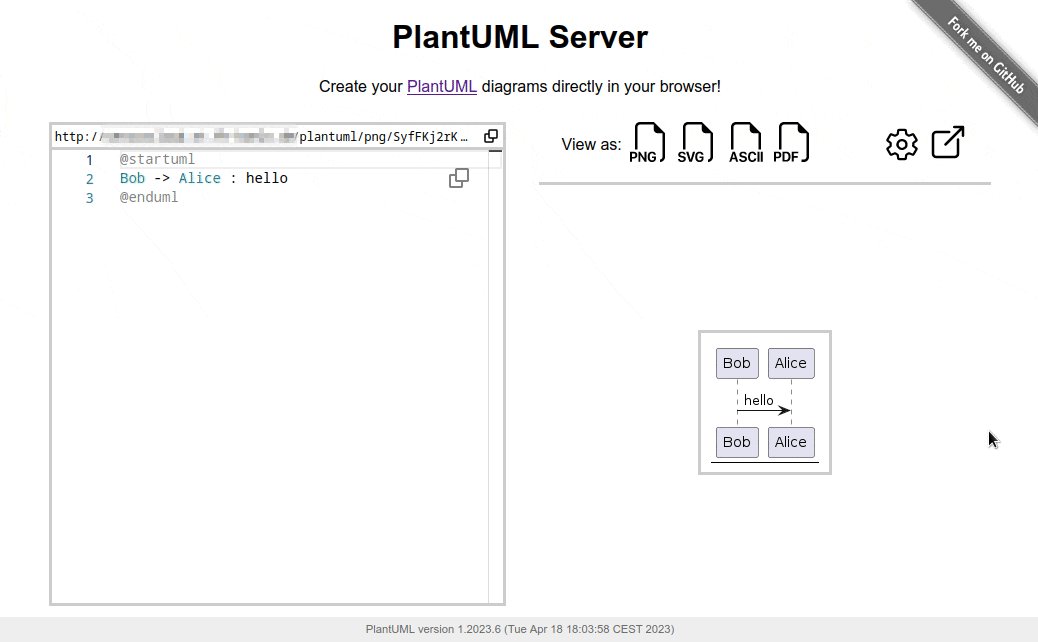
# Settings
|
||||
|
||||
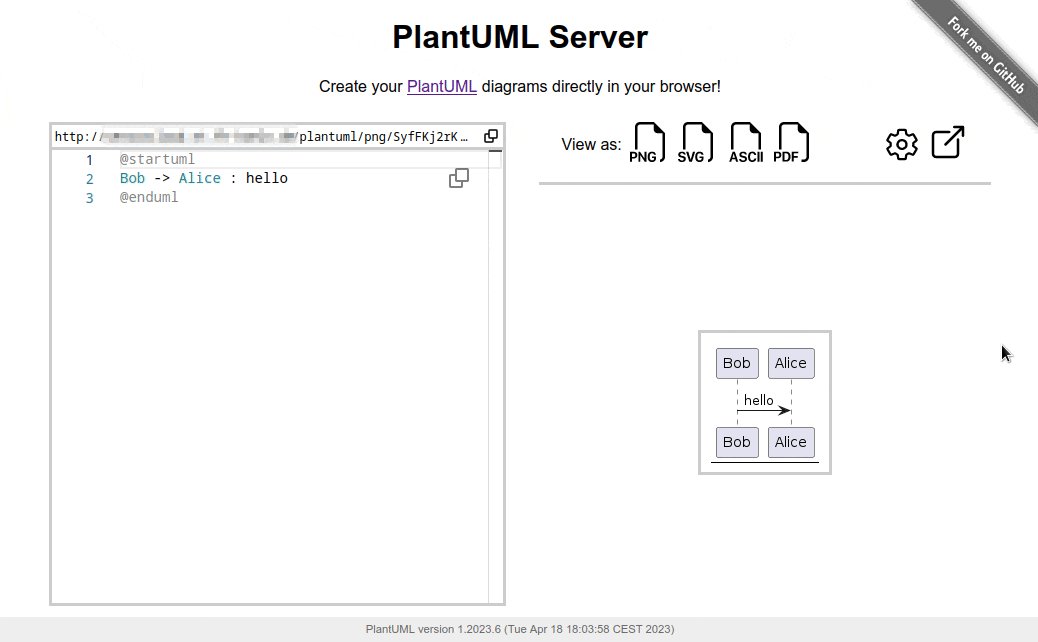
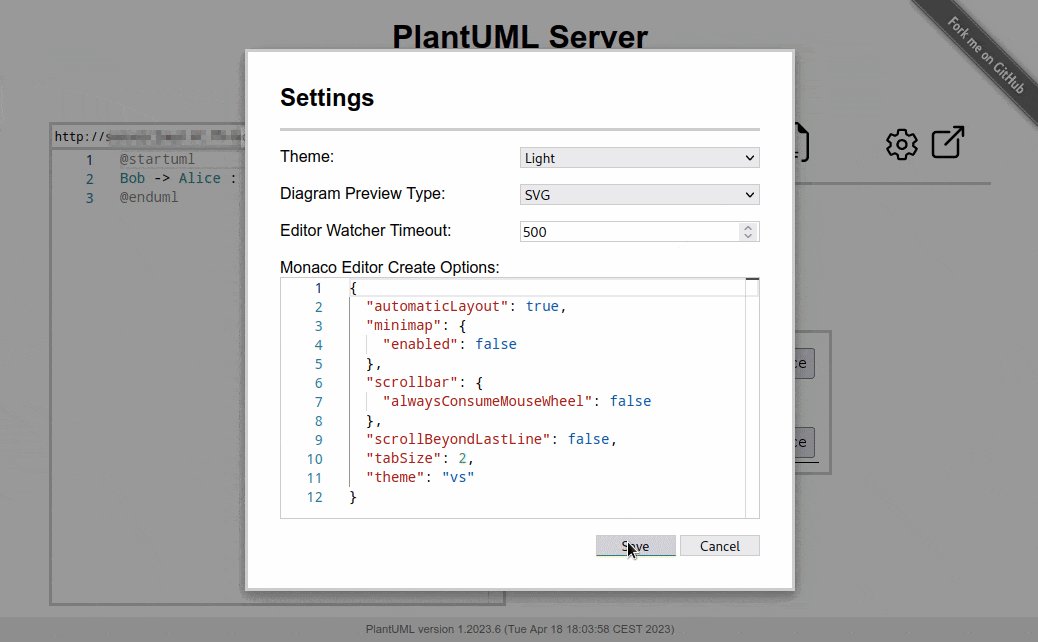
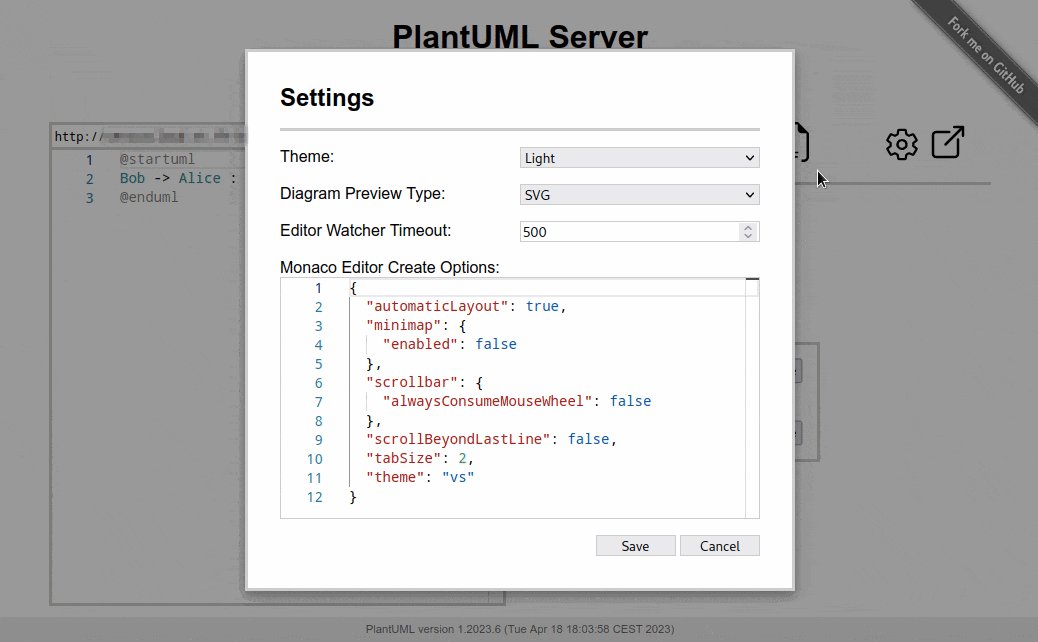
Via the menu or <kbd>Ctrl</kbd> + <kbd>,</kbd> (or <kbd>Meta</kbd> + <kbd>,</kbd> in the case of a Mac) you can open the Setting dialog.
|
||||
|
||||
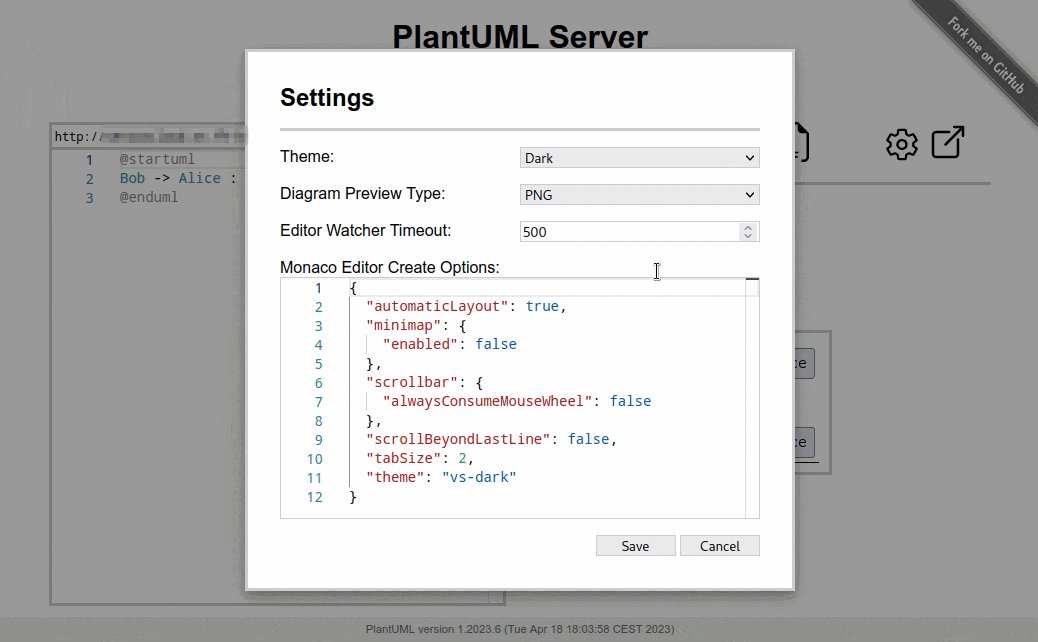
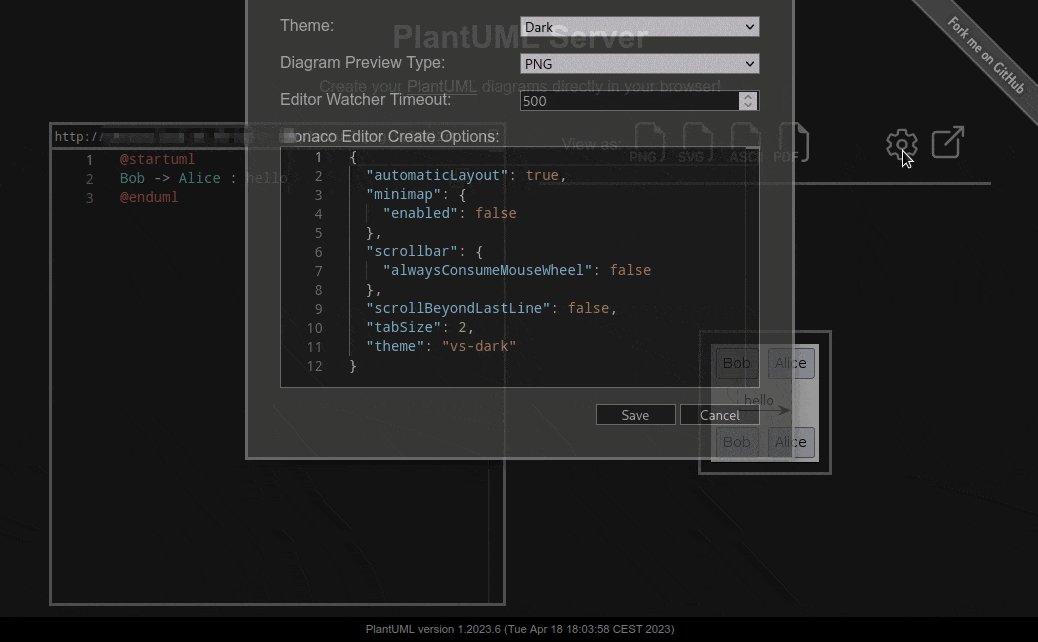
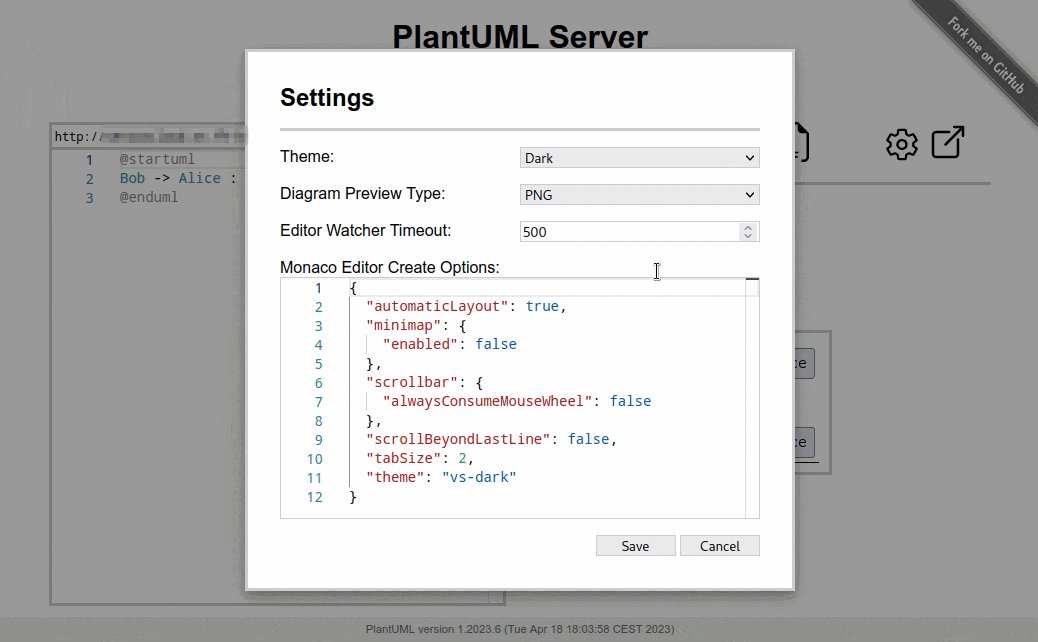
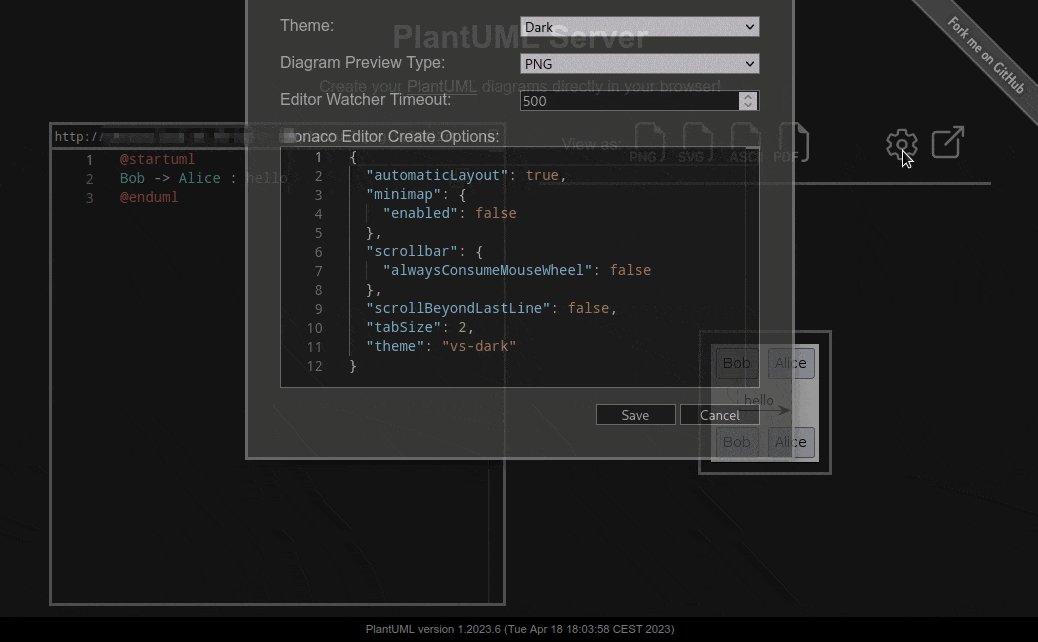
## Theme
|
||||
|
||||
_The sun is too bright? You live on the dark side or only in the basement?_
|
||||
Choose between the `dark` and `light` theme.
|
||||
|
||||

|
||||
|
||||
## Rendering Type
|
||||
|
||||
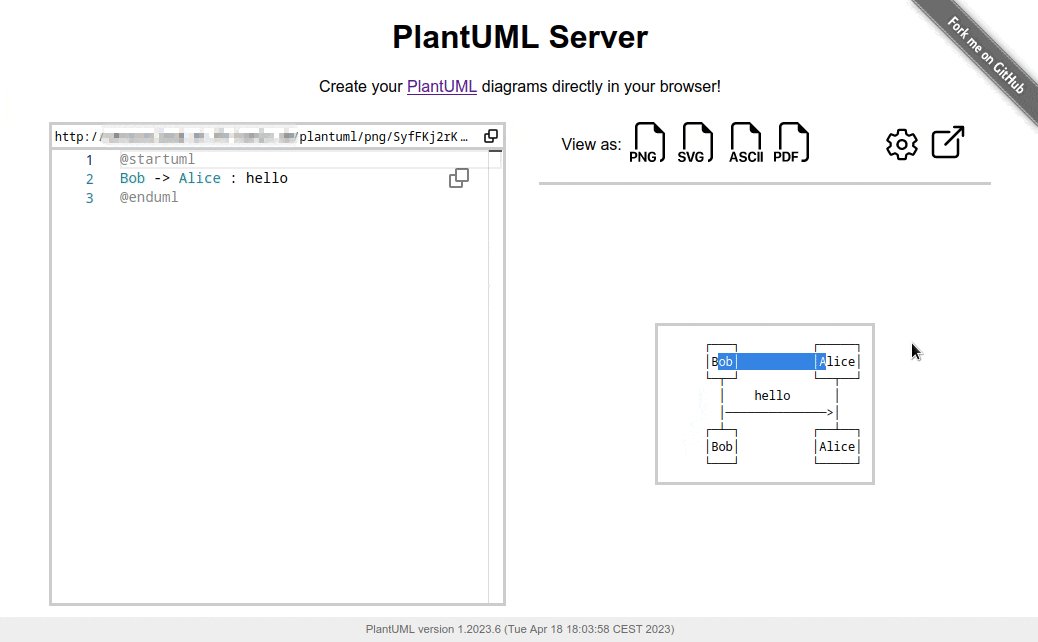
You want always to work and see only the SVG version? Not Problem.
|
||||
@ -7,9 +16,23 @@ Choose the rendering type you want to see.
|
||||
|
||||

|
||||
|
||||
## Theme
|
||||
## Editor Watcher Timeout
|
||||
|
||||
The sun is too bright? You live on the dark side or only in the basement?
|
||||
Choose between the `dark` and `light` theme.
|
||||
You can change the Editor Watcher Timeout, by default it is `500 ms`.
|
||||
|
||||

|
||||
|
||||
## Editor Options
|
||||
|
||||
You can change the options of the editor:
|
||||
|
||||
```yaml
|
||||
{
|
||||
automaticLayout: true,
|
||||
fixedOverflowWidgets: true,
|
||||
minimap: { enabled: false },
|
||||
scrollbar: { alwaysConsumeMouseWheel: false },
|
||||
scrollBeyondLastLine: false,
|
||||
tabSize: 2,
|
||||
theme: "vs", // "vs-dark"
|
||||
}
|
||||
```
|
||||
|
||||
Loading…
Reference in New Issue
Block a user