mirror of
https://github.com/octoleo/plantuml-server.git
synced 2025-01-05 05:52:10 +00:00
- export diagram
* add a diagram export dialog where you can choose the file name
and download type (code, png, pdf, ...)
* set default download type to code
* open file save dialog via menu or Ctrl+S (or Meta+S for Mac)
- import diagram
* similar to [draw.io](https://app.diagrams.net)
* open a PlantUML diagram image, use metat data to get diagram code
and load this diagram (Note: meta data is currently only supported
by PNG and SVG diagram files)
* support drag&drop
* add diagram import dialog
- since three are now multiple options/action -> create a little
editor menu
- add documentation (including gif examples)
22 lines
928 B
Markdown
22 lines
928 B
Markdown
# Import and Export editable PlantUML Diagrams
|
|
|
|
Similar to [draw.io](https://app.diagrams.net) it is possible to load and continue editing PlantUML diagram images.
|
|
|
|
|
|
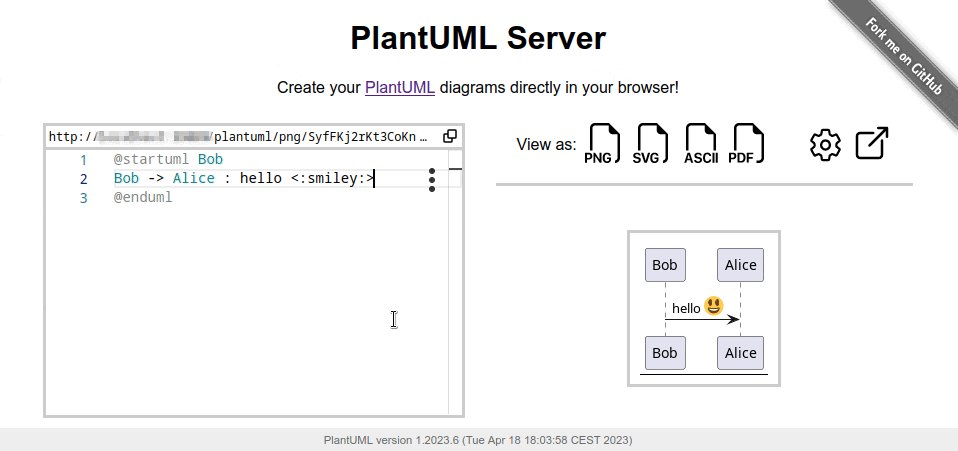
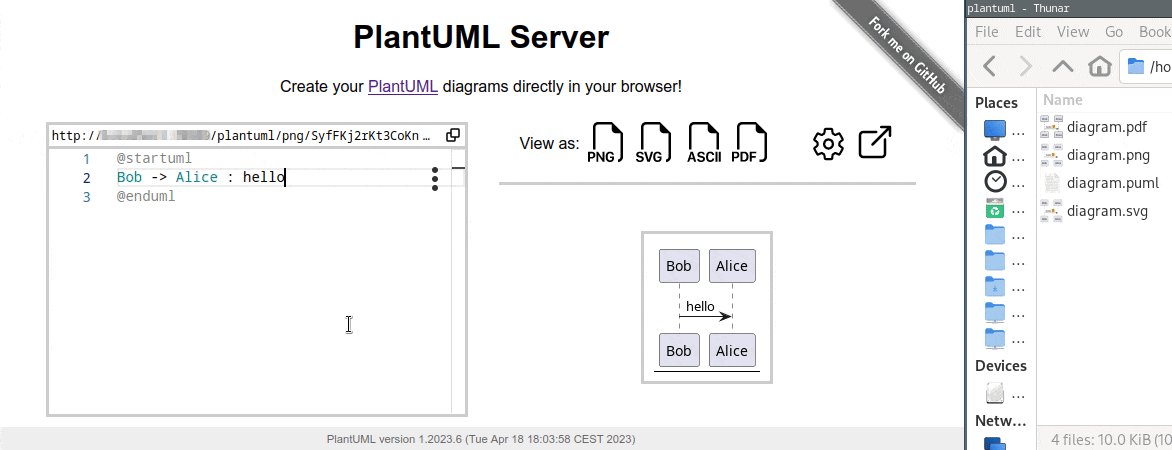
# Export a diagram
|
|
|
|
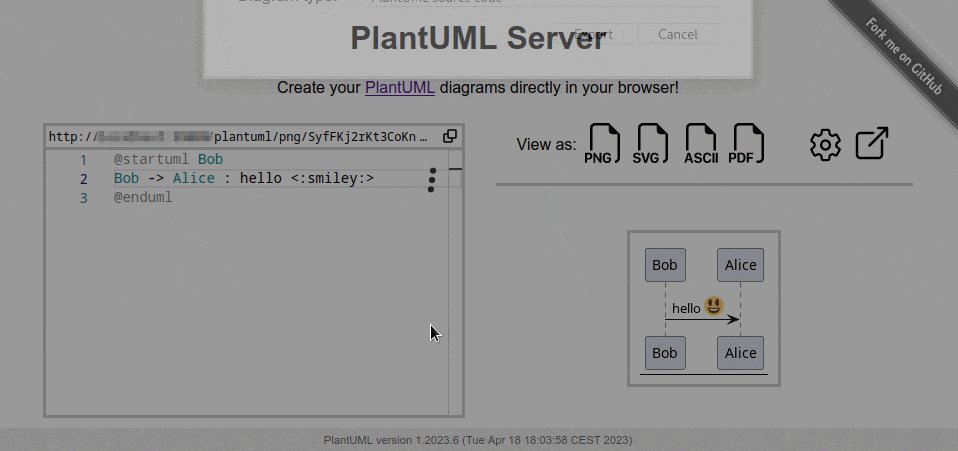
Via the editor menu or Ctrl+S (or Meta+S in the case of a Mac) you can open the file save dialog.
|
|
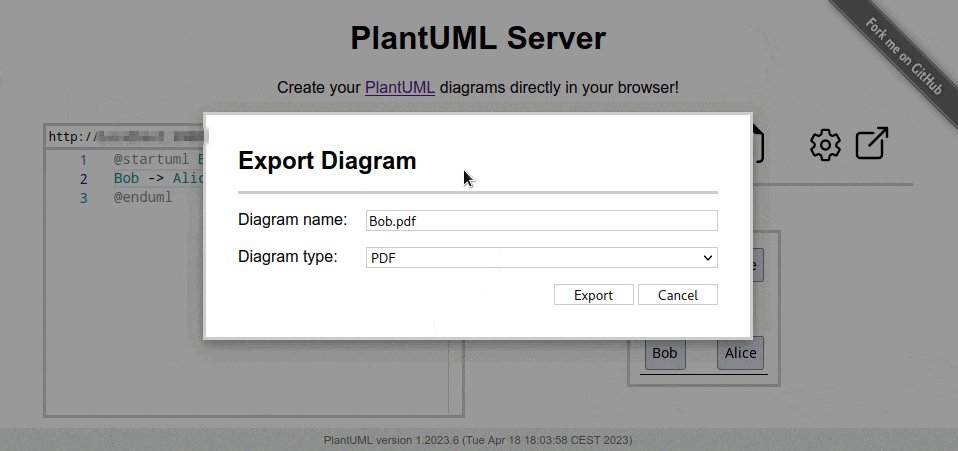
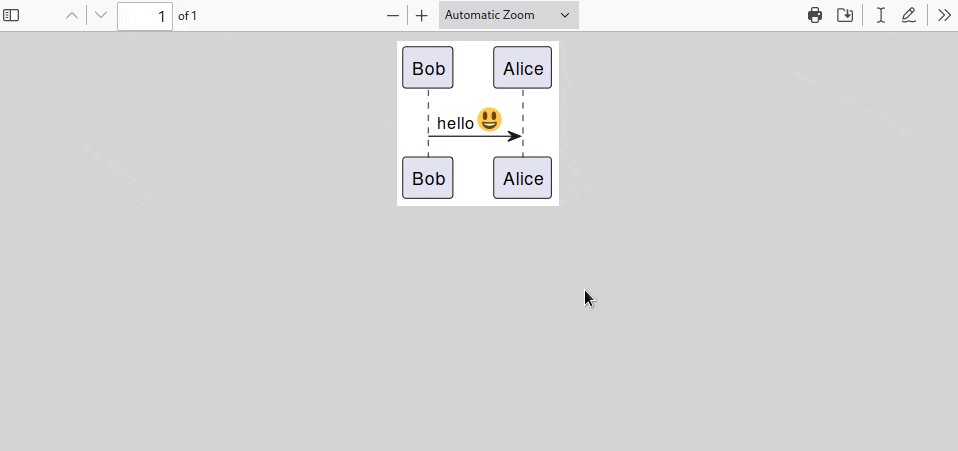
Here you can edit the file name, choose a file/diagram type and download the diagram.
|
|
The default is to download the PlantUML code.
|
|
|
|

|
|
|
|
|
|
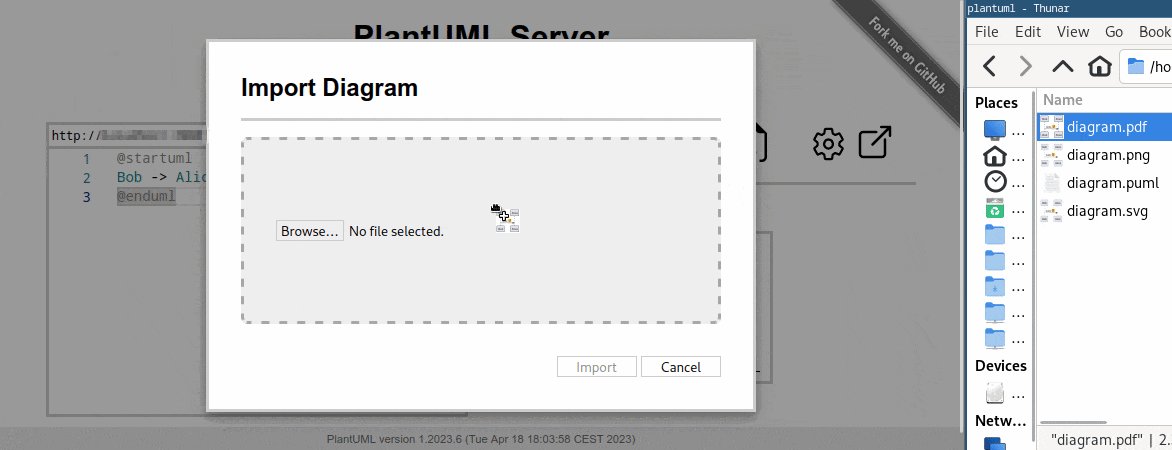
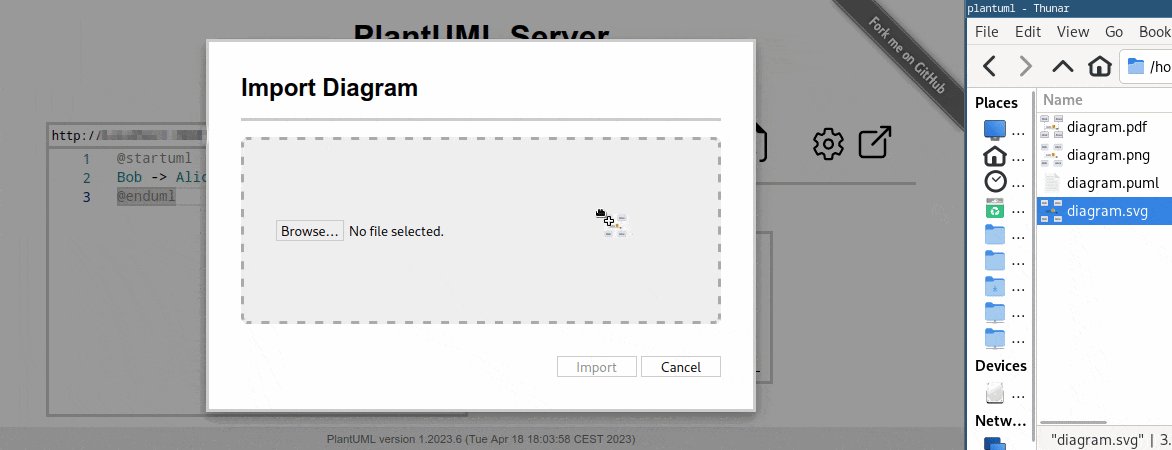
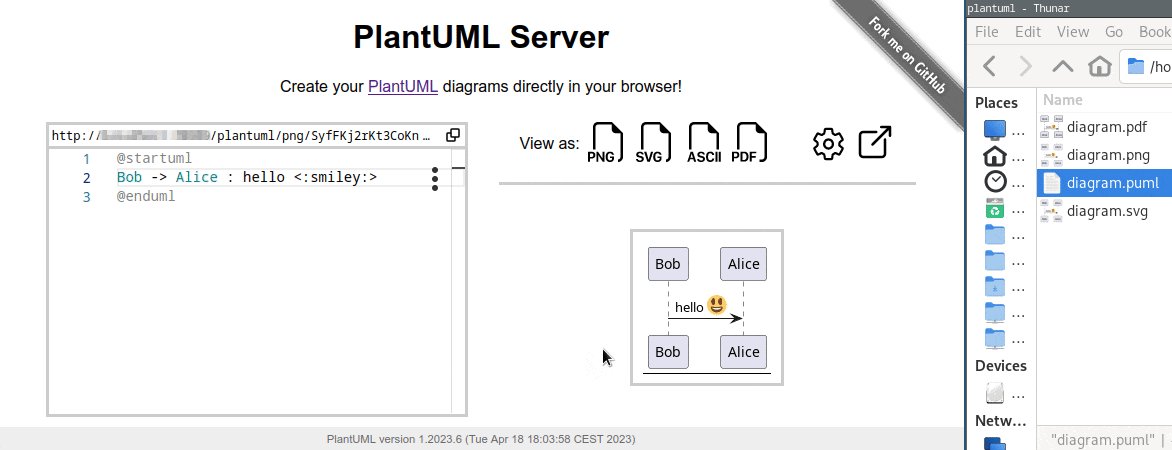
# Import a diagram
|
|
|
|
This feature is based on the PlantUML meta data which currently **support only PNG and SVG** diagrams.
|
|
Besides a diagram image, you can of course also load a diagram code file.
|
|
Moreover, because it is so nice and convenient, we also added a drag-and-drop feature.
|
|
|
|

|