Previous attempt failed by design of `npm pack` / `npm publish`,
as documented at https://docs.npmjs.com/cli/v6/configuring-npm/package-lock-json :
> One key detail about package-lock.json is that it cannot be published,
> and it will be ignored if found in any place other than the toplevel
> package. It shares a format with npm-shrinkwrap.json, which is
> essentially the same file, but allows publication.
>
> This is not recommended unless deploying a CLI tool or otherwise using
> the publication process for producing production packages.
, and we are a CLI tool. Switching to shrinkwrap.
* Update electron to 13.4.0 + update browser versions
* Fix injectCSS preventing new windows from opening
* Fix some window/tab opening weirdness/bugs
* Fix unit tests
* Switch to using onResponseStarted to avoid the issues with callbacks in the future
* Clear up comments on onResponseStarted
They were used a long time ago, then I scrapped them for simplicity to
new contributors. I'm re-considering this and re-introducing one, for
two (maybe three) reasons:
1. Reading on supply chain attacks
2. Build broken because of a dep change (see previous commit broken
because of a change in yargs @ 17.1.0)
(3.) Performance
* Catch promise errors better
* Move subFunctions to bottom of createNewWindow
* Use parents when creating child BrowserWindow instances
* Some about:blank pages have an anchor (for some reason)
* Inject browserWindowOptions better
* Interim refactor to MainWindow object
* Split up the window functions/helpers/events some
* Further separate out window functions + tests
* Add a mock for unit testing functions that access electron
* Add unit tests for onWillPreventUnload
* Improve windowEvents tests
* Add the first test for windowHelpers
* Move WebRequest event handling to node
* insertCSS completely under test
* clearAppData completely under test
* Fix contextMenu require bug
* More tests + fixes
* Fix + add to createNewTab tests
* Convert createMainWindow back to func + work out gremlins
* Move setupWindow away from main since its shared
* Make sure contextMenu is handling promises
* v13.1.2
* v13.1.4
* Update Webkit version for Safari
* 13.1.6 -> NO CRASH!
* Fix types/debug build error on Ubuntu
* 13 -> 13.1.7
* Bump default Firefox version
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
```
npm WARN deprecated @types/loglevel@1.6.3: This is a stub types definition. loglevel provides its own type definitions, so you do not need this installed.
npm WARN deprecated @types/electron-packager@15.0.1: This is a stub types definition. electron-packager provides its own type definitions, so you do not need this installed.
```
Also, add `@types/debug` necessary to fix build, as already done by
@TheCleric in https://github.com/nativefier/nativefier/pull/1230/files
Also, for all deps, bump minimum version to current version
The current check for `count` means the value to reset/remove the badge (`''`) is treated as `false` and therefore the badge does not get removed. This PR changes the check for `undefined` instead which resolves the issue.
Related issue:
https://github.com/nativefier/nativefier/issues/1251
Testing performed:
- I ran `npm t` as per the docs. All tests passed.
- I created a new app build for Twitter (`https://twitter.com`) and Messenger (`https://messenger.com`) to verify the correct behaviour. Both were showed the issue as resolved.
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* Catch promise errors better
* Move subFunctions to bottom of createNewWindow
* Use parents when creating child BrowserWindow instances
* Some about:blank pages have an anchor (for some reason)
* Inject browserWindowOptions better
* Interim refactor to MainWindow object
* Split up the window functions/helpers/events some
* Further separate out window functions + tests
* Add a mock for unit testing functions that access electron
* Add unit tests for onWillPreventUnload
* Improve windowEvents tests
* Add the first test for windowHelpers
* Move WebRequest event handling to node
* insertCSS completely under test
* clearAppData completely under test
* Fix contextMenu require bug
* More tests + fixes
* Fix + add to createNewTab tests
* Convert createMainWindow back to func + work out gremlins
* Move setupWindow away from main since its shared
* Make sure contextMenu is handling promises
* Fix issues with fullscreen not working + menu refactor
* Run jest against app/dist so that we can hit app unit tests as well
* Requested PR changes
* Add strict typing; tests currently failing
* Fix failing unit tests
* Add some more eslint warnings and fixes
* More eslint fixes
* Strict typing on (still issues with the lib dir)
* Fix the package.json import/require
* Fix some funky test errors
* Warn -> Error for eslint rules
* @ts-ignore -> @ts-expect-error
* Add back the ext code I removed
This fixes https://github.com/nativefier/nativefier/pull/1222#issuecomment-860913698 , where:
1. When it works (e.g. initial page load), CSS is slower to inject (you can see pages without injected CSS)
2. CSS isn't injected when navigating to a page
On both Windows & Linux, a `git revert 9a6c6f870d && npm run build` fixes the issue.
--
I'm still not 100% sure what went wrong, but I suspect that the new version of Electron may not be firing onHeadersReceived for the actual navigation events, and only its child requests. To counteract it, I'm now injecting at the navigation event as well. I was able to reproduce the issue and this does seem to fix it. Please let me know if it does for you as well..
Also I noticed some funkiness in your logs where we're trying to inject on font files. So I realized the method is probably not nearly as important as the content-type, so I've switched blacklist methods to blacklist content-types.
* Only add a new window handler to the main window
* Update app/src/components/mainWindow.ts
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
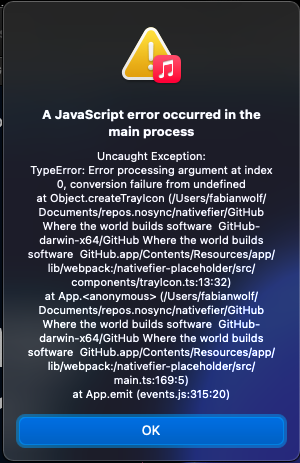
```
Uncaught Exception:
TypeError: Cannot read property 'show' of undefined
at App.<anonymous> (/src/main.ts:177:18)
```
Seems like an oversight of the recent refactor.
* macOS: fix crash on activating main window (fix #1210)
* Eliminate need for global mainWindow, refactor widevine / non-widevine events (#1218)
Co-authored-by: Adam Weeden <adamweeden@gmail.com>
* Catch promise errors better
* Move subFunctions to bottom of createNewWindow
* Use parents when creating child BrowserWindow instances
* Some about:blank pages have an anchor (for some reason)
* Inject browserWindowOptions better
* Interim refactor to MainWindow object
* Split up the window functions/helpers/events some
* Further separate out window functions + tests
* Add a mock for unit testing functions that access electron
* Add unit tests for onWillPreventUnload
* Improve windowEvents tests
* Add the first test for windowHelpers
* Move WebRequest event handling to node
* insertCSS completely under test
* clearAppData completely under test
* Fix contextMenu require bug
* More tests + fixes
* Fix + add to createNewTab tests
* Convert createMainWindow back to func + work out gremlins
* Move setupWindow away from main since its shared
* Make sure contextMenu is handling promises
* Fix issues with fullscreen not working + menu refactor
* Run jest against app/dist so that we can hit app unit tests as well
* Requested PR changes
* Catch promise errors better
* Move subFunctions to bottom of createNewWindow
* Use parents when creating child BrowserWindow instances
* Some about:blank pages have an anchor (for some reason)
* Inject browserWindowOptions better
* Interim refactor to MainWindow object
* Split up the window functions/helpers/events some
* Further separate out window functions + tests
* Add a mock for unit testing functions that access electron
* Add unit tests for onWillPreventUnload
* Improve windowEvents tests
* Add the first test for windowHelpers
* Move WebRequest event handling to node
* insertCSS completely under test
* clearAppData completely under test
* Fix contextMenu require bug
* More tests + fixes
* Fix + add to createNewTab tests
* Convert createMainWindow back to func + work out gremlins
* Move setupWindow away from main since its shared
* Make sure contextMenu is handling promises
Domain-ish URL test now also covers considering internal URLs with different sub-domains like
- `https://listen.tidal.com`
- `https://login.tidal.com`
Co-authored-by: Daniel Fuchs <dfuchs@multamedio.de>
Co-authored-by: Adam Weeden <adamweeden@gmail.com>
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
When a new child window is spawned (such as for a Google login popup), those child windows were not receiving the mainWindow's properties. Chiefly among this was the userAgent which caused a bug in #831
* Add ability to inject multiple css/js files
* API doc: Move misplaced macOS shortcuts doc (PR #1158)
When I added this documentation originally, I guess I placed it in the wrong location.
* README: use quotes in example, to divert users from shell globbing pitfalls
Follow-up of https://github.com/nativefier/nativefier/issues/1159#issuecomment-827184112
* Support opening URLs passed as arg to Nativefied application (fix #405) (PR #1154)
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* macOS: Fix crash when using --tray (fix #527), and invisible icon (fix #942, fix #668) (#1156)
This fixes:
1. A startup crash on macOS when using the `--tray` option; see #527.

2. Invisible tray icon on macOS; see #942 and #668.

Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* API.md / --widevine: document signing apps to make some sites like HBO Max & Udemy work (fix #1147)
* Prompt to confirm when page is attempting to prevent unload (#1163)
Should alleviate part of the issue in #1151
* Add an option to upgrade an existing app (fix #1131) (PR #1138)
This adds a `--upgrade` option to upgrade-in-place an old app, re-using its options it can.
Should help fix #1131
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* Bump to Electron 12.0.5 with Chrome 89.0.4389.128
* Add newly discovered Google internal login page (#1167)
* Fix Widevine by properly listening to widevine-... events, and update docs (fix #1153) (PR #1164)
As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed.
This PR adds the events, and as well adds better documentation on the signing limitation.
This may also help resolve #1147
* Improve suffix creation + tests
* API: clarif in existing doc by the way
* Typo
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
Co-authored-by: Ben Curtis <github@nosolutions.com>
Co-authored-by: Fabian Wolf <22625791+fabiwlf@users.noreply.github.com>
As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed.
This PR adds the events, and as well adds better documentation on the signing limitation.
This may also help resolve #1147
This PR adds an optional, customizable menu of predefined bookmarks. In addition to containing a list of bookmarks, this file customizes the name of the menu and (optionally) allows assigning keyboard shortcuts to bookmarks. It adds a new command-line flag, `--bookmarks-menu <string>`, which can be set as the path to a JSON file containing configuration for the bookmarks menu.
Example of such a JSON file:
```json
{
"menuLabel": "Music",
"bookmarks": [
{
"title": "lofi.cafe",
"url": "https://lofi.cafe/",
"type": "link",
"shortcut": "Cmd+1"
},
{
"title": "beats to relax/study to",
"url": "https://www.youtube.com/watch?v=5qap5aO4i9A",
"type": "link",
"shortcut": "Cmd+2"
},
{
"type": "separator"
},
{
"title": "RÜFÜS DU SOL Live from Joshua Tree",
"type": "link",
"url": "https://www.youtube.com/watch?v=Zy4KtD98S2c"
}
]
}
```
## Checks
- [x] `npm run ci` passes
## Notes
Compared to the fork linked in #1065, this PR:
- adds no dependencies
- doesn't currently support submenus (this should be easy enough to add, but I didn't need it)
## Screenshot
<img width="853" alt="screenshot" src="https://user-images.githubusercontent.com/102904/115882015-5493a800-a41a-11eb-85ef-a190f3dbfe76.png">