4.7 KiB
Nativefier
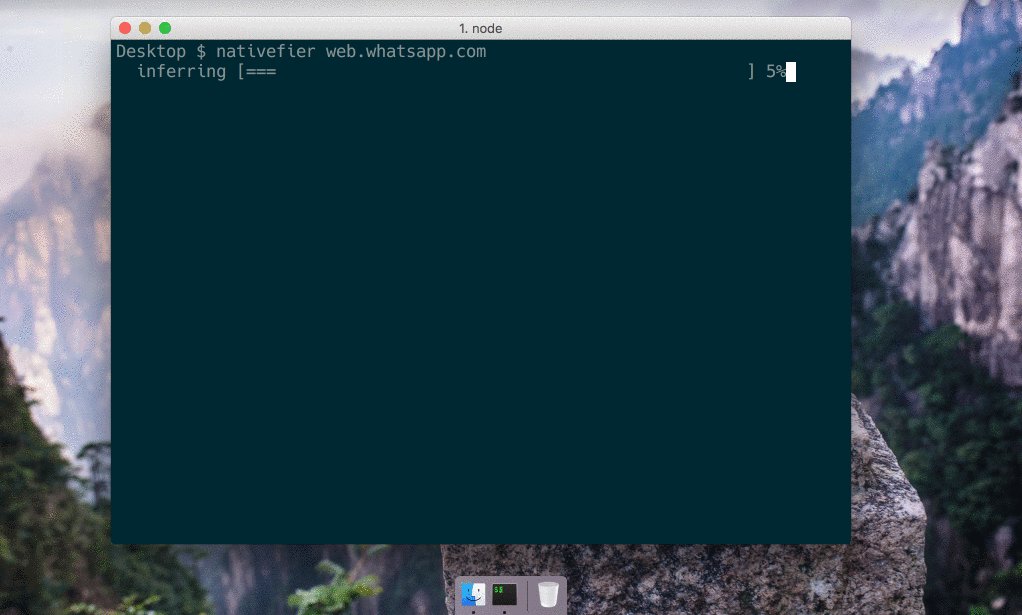
You want to make a native wrapper for WhatsApp Web (or any web page).
$ nativefier web.whatsapp.com
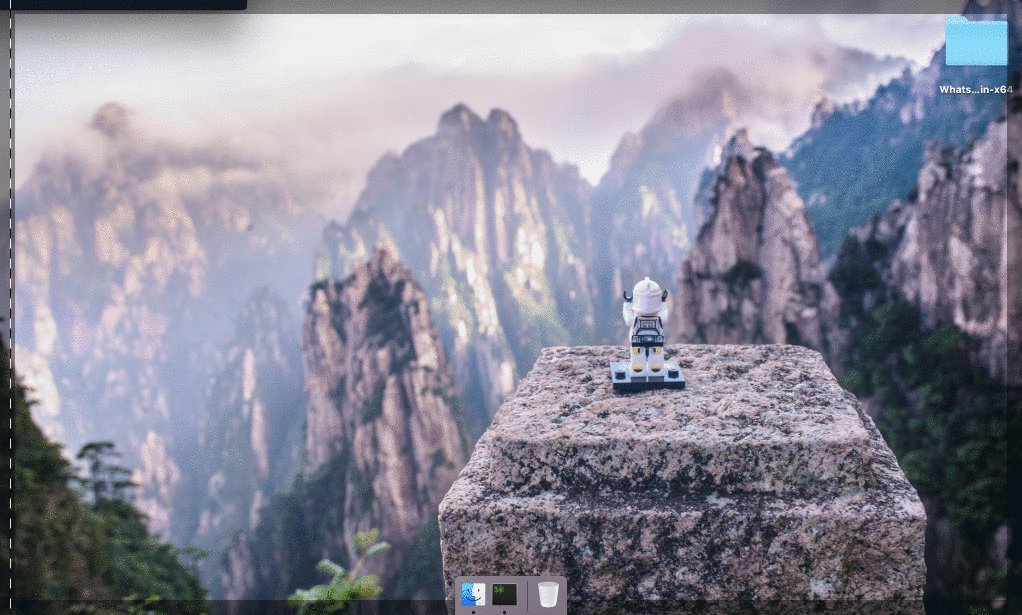
You're done.
Table of Contents
- Installation
- Usage
- Optional Dependencies
- How It Works
- API Documentation
- Changelog
- Development
- License
Introduction
Nativefier is a command line tool that allows you to easily create a desktop application for any web site with succinct and minimal configuration. Apps are wrapped by Electron in an OS executable (.app, .exe, etc.) for use on Windows, OSX and Linux.
I did this because I was tired of having to ⌘-tab or alt-tab to my browser and then search through the numerous open tabs when I was using Facebook Messenger or Whatsapp Web.
View the changelog here.
Features
- Automatically retrieves the correct icon and app name
- Flash Support (with
--flashflag) - Javascript and CSS injection
Installation
With Node.js >=0.12 installed,
# for use from the command line
$ npm install nativefier -g
See optional dependencies for more.
Usage
Creating a native desktop app for medium.com:
$ nativefier "http://medium.com"
Nativefier will intelligently attempt to determine the app name, your OS and processor architecture, among other options. If desired, the app name or other options can be overwritten by specifying the --name "Medium" as part of the command line options, as such.
$ nativefier --name "Some Awesome App" "http://medium.com"
Read the API documentation for other command line flags and options that can be used to configure the packaged app.
If you would like high resoulution icons to be used, please contribute to the icon repository!
For Windows Users: Take note that the application menu is automatically hidden by default, you can press alt on your keyboard to access it.
For Linux Users: Do not put spaces if you define the app name yourself with --name, as this will cause problems (tested on Ubuntu 14.04) when pinning a packaged app to the launcher.
Optional Dependencies
Icons for Windows Apps from non-Windows platforms
You need Wine installed, make sure that wine is in your $PATH.
Icon Conversion for OSX
To support conversion of a .png or .ico into a .icns for a packaged OSX app icon (currently only supported on OSX), you need the following dependencies.
iconutil
You need XCode installed.
imagemagick
Make sure convert and identify are in your $PATH.
Flash
Google Chrome
Google Chrome is required for flash to be supported. Alternatively, you could download the PepperFlash Chrome plugin and specify the path to it directly with the --flash flag. See the command line options below for more details.
How It Works
A template app with the appropriate event listeners and callbacks set up is included in the ./app folder. When the nativefier command is executed, this folder is copied to a temporary directory with the appropriate parameters in a configuration file, and is packaged into an app with Electron Packager.
In addition, I built GitCloud to use GitHub as an icon index, and also the pageIcon fallback to infer a relevant icon from a url.
API Documentation
See API.
Changelog
See Changelog.
Development
See Development.