4.8 KiB
Nativefier
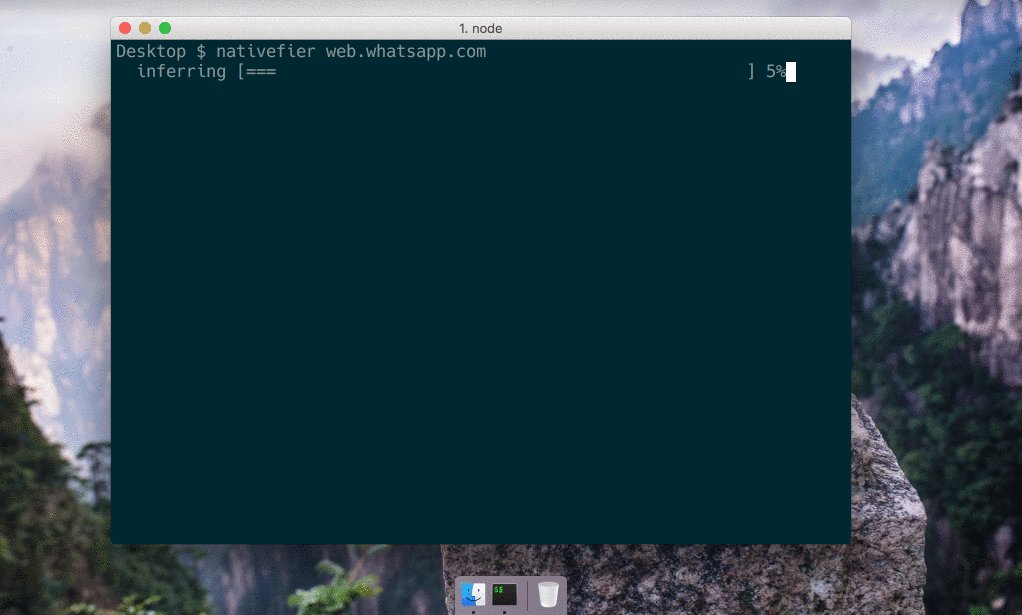
You want to make a native wrapper for WhatsApp Web (or any web page).
nativefier 'web.whatsapp.com'
You're done.
Introduction
Nativefier is a command-line tool to easily create a "desktop app" for any web site
with minimal fuss. Apps are wrapped by Electron
(which uses Chromium under the hood) in an OS executable (.app, .exe, etc)
usable on Windows, macOS and Linux.
I built this because I grew tired of having to alt-tab to my browser and then search
through numerous open tabs when using Messenger or
Whatsapp Web (HN thread). Nativefier features:
- Automatically retrieval of app icon / name
- JavaScript and CSS injection
- Injection of custom JS & CSS
- Many more, see the API docs or
nativefier --help
Installation
Install Nativefier globally with npm install -g nativefier . Requirements:
- macOS 10.9+ / Windows / Linux
- Node.js ≥ 12.9 and npm ≥ 6.9
Optional dependencies:
- ImageMagick or GraphicsMagick to convert icons.
Be sure
convert+identifyorgmare in your$PATH. - Wine to build Windows apps from non-Windows platforms.
Be sure
wineis in your$PATH.
Usage
To create a native desktop app for medium.com,
simply nativefier "medium.com"
Nativefier will try to determine the app name, and well as lots of other options.
If desired, these options can be overwritten. For example, to override the name,
nativefier --name 'My Medium App' 'medium.com'
Read the API documentation or run nativefier --help
to learn about other command-line flags usable to configure the packaged app.
To have high-resolution icons used by default for an app/domain, please contribute to the icon repository!
Catalog
For a list of build commands contributed by the Nativefier community, see CATALOG.md file.
Docker
Nativefier is also usable from Docker:
- Pull the image from Docker Hub:
docker pull nativefier/nativefier - ... or build it yourself:
docker build -t local/nativefier .(in this case, replacenativefier/in the below examples withlocal/)
By default, the command nativefier --help will be executed.
To build e.g. a Gmail app to a writable local ~/nativefier-apps,
docker run --rm -v ~/nativefier-apps:/target/ nativefier/nativefier https://mail.google.com/ /target/
You can pass Nativefier flags, and mount volumes to pass local files. E.g. to use an icon,
docker run --rm -v ~/my-icons-folder/:/src -v $TARGET-PATH:/target nativefier/nativefier --icon /src/icon.png --name whatsApp -p linux -a x64 https://web.whatsapp.com/ /target/
Development
Help welcome on bugs and feature requests!
Docs: Developer / build / hacking, API / flags, Changelog.
License
MIT.
Troubleshooting
Generally, see Catalog for ideas & workarounds, and search in existing issues.
Site says I use an old/unsupported browser
Some sites intentionally block Nativefier (or similar) apps, e.g. Google and WhatsApp.
First, try setting the --user-agent to firefox or safari.
If still broken, see Catalog for ideas & workarounds, and search in existing issues.
Videos won't play
This issue comes up for certain sites like HBO Max and Udemy.
First, try our --widevine flag.
If still broken, see Catalog for ideas & workarounds, and search in existing issues.
Settings cached between app rebuilds
This issue can occur because the cache of the app and the app itself are kept separate by default. You can try clearing out the cache.
Try delete your app's cache, which can be found in <your_app_name_lower_case>-nativefier-<random_id> in your OS's "App Data" directory (for Linux: $XDG_CONFIG_HOME or ~/.config , for MacOS: ~/Library/Application Support/ , for Windows: %APPDATA% or C:\Users\yourprofile\AppData\Roaming)