In
|
||
|---|---|---|
| .github | ||
| app | ||
| docs | ||
| icon-scripts | ||
| src | ||
| test-resources | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .npmrc | ||
| CHANGELOG.md | ||
| Dockerfile | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Nativefier
👋 dear users / contributors! Public service announcement!
Nativefier is maintained by YOU. It's reasonably sane to hack on nowadays, it fits the use cases needed by the original author and the current maintainer, so we are not doing any active development.
But it's alive! It at least follows Electron releases with maintenance patches, and if YOU use it and want to see juicy features & fixes, PR welcome! Help welcome in particular on our pinned issues, or any issue / feature that motivates you 🙂.
Thanks! Take care.
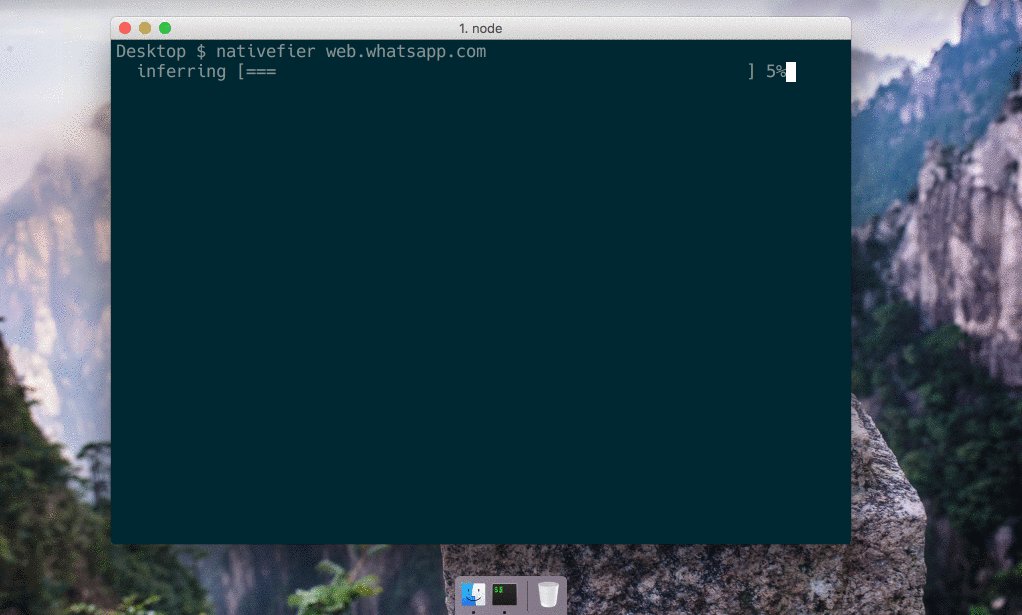
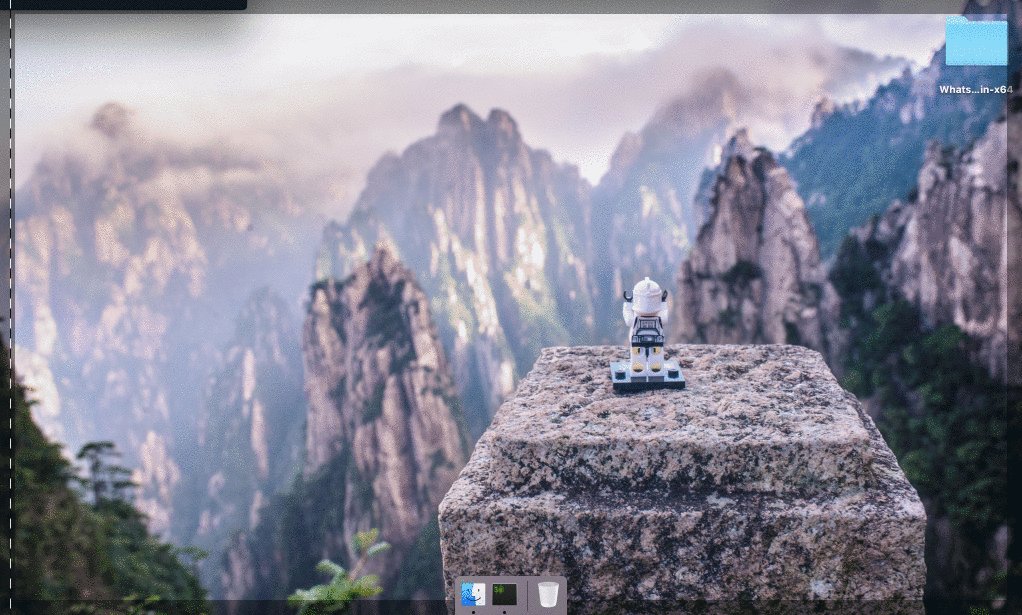
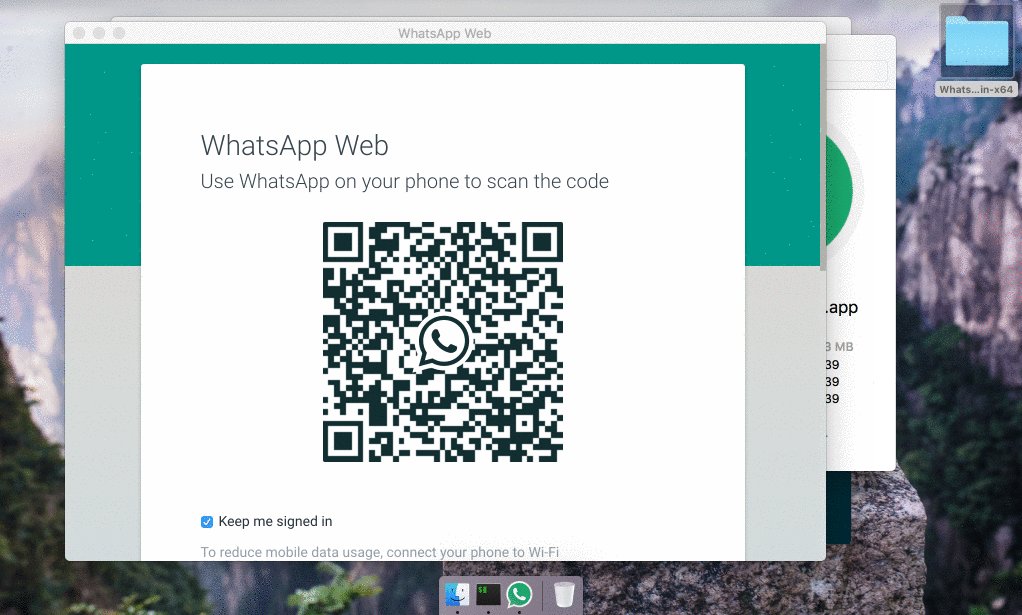
You want to make a native wrapper for WhatsApp Web (or any web page).
nativefier web.whatsapp.com
You're done.
Introduction
Nativefier is a command-line tool to easily create a desktop app for any web site
with minimal configuration. Apps are wrapped by Electron
(which uses Chromium under the hood) in an OS executable (.app, .exe, etc)
for use on Windows, macOS and Linux.
I did this because I was tired of having to ⌘-tab or alt-tab to my browser and then search
through the numerous open tabs when I was using Facebook Messenger or
Whatsapp Web (HN thread). Nativefier features:
- Automatically retrieval of app icon / name.
- JavaScript and CSS injection.
- Many more, see the API docs or
nativefier --help
Installation
- macOS 10.9+ / Windows / Linux
- Node.js
>= 10and npm>= 6 - Optional dependencies:
- ImageMagick or GraphicsMagick to convert icons.
Make sure
convertandidentifyorgmare in your system$PATH. - Wine to package Windows apps under non-Windows platforms.
Make sure
wineis in your system$PATH.
- ImageMagick or GraphicsMagick to convert icons.
Make sure
Then, install Nativefier globally with npm install -g nativefier
Usage
To create a native desktop app for medium.com,
simply nativefier "medium.com"
Nativefier will try to determine the app name, and well as lots of other options.
If desired, these options can be overwritten. For example, to override the name,
nativefier --name 'My Medium App' 'medium.com'
Read the API documentation or run nativefier --help
to learn about other command-line flags usable to configure the packaged app.
To have high-resolution icons used by default for an app/domain, please contribute to the icon repository!
Usage with Docker
Nativefier is also usable from Docker.
- Pull the latest stable image from Docker Hub:
docker pull nativefier/nativefier - ... or build the image yourself:
docker build -t local/nativefier .(in this case, replacenativefier/in the below examples withlocal/)
By default, the command nativefier --help will be executed.
To build e.g. a Gmail nativefier app to a writable local ~/nativefier-apps,
docker run --rm -v ~/nativefier-apps:/target/ nativefier/nativefier https://mail.google.com/ /target/
You can pass Nativefier flags, and mount volumes to provide local files. For example, to use an icon,
docker run --rm -v ~/my-icons-folder/:/src -v $TARGET-PATH:/target nativefier/nativefier --icon /src/icon.png --name whatsApp -p linux -a x64 https://web.whatsapp.com/ /target/
Development
Help welcome on bugs and feature requests.
Developer / build docs, API documentation, Changelog.