* Only add a new window handler to the main window
* Update app/src/components/mainWindow.ts
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
```
Uncaught Exception:
TypeError: Cannot read property 'show' of undefined
at App.<anonymous> (/src/main.ts:177:18)
```
Seems like an oversight of the recent refactor.
* macOS: fix crash on activating main window (fix #1210)
* Eliminate need for global mainWindow, refactor widevine / non-widevine events (#1218)
Co-authored-by: Adam Weeden <adamweeden@gmail.com>
* Catch promise errors better
* Move subFunctions to bottom of createNewWindow
* Use parents when creating child BrowserWindow instances
* Some about:blank pages have an anchor (for some reason)
* Inject browserWindowOptions better
* Interim refactor to MainWindow object
* Split up the window functions/helpers/events some
* Further separate out window functions + tests
* Add a mock for unit testing functions that access electron
* Add unit tests for onWillPreventUnload
* Improve windowEvents tests
* Add the first test for windowHelpers
* Move WebRequest event handling to node
* insertCSS completely under test
* clearAppData completely under test
* Fix contextMenu require bug
* More tests + fixes
* Fix + add to createNewTab tests
* Convert createMainWindow back to func + work out gremlins
* Move setupWindow away from main since its shared
* Make sure contextMenu is handling promises
* Fix issues with fullscreen not working + menu refactor
* Run jest against app/dist so that we can hit app unit tests as well
* Requested PR changes
* Catch promise errors better
* Move subFunctions to bottom of createNewWindow
* Use parents when creating child BrowserWindow instances
* Some about:blank pages have an anchor (for some reason)
* Inject browserWindowOptions better
* Interim refactor to MainWindow object
* Split up the window functions/helpers/events some
* Further separate out window functions + tests
* Add a mock for unit testing functions that access electron
* Add unit tests for onWillPreventUnload
* Improve windowEvents tests
* Add the first test for windowHelpers
* Move WebRequest event handling to node
* insertCSS completely under test
* clearAppData completely under test
* Fix contextMenu require bug
* More tests + fixes
* Fix + add to createNewTab tests
* Convert createMainWindow back to func + work out gremlins
* Move setupWindow away from main since its shared
* Make sure contextMenu is handling promises
Domain-ish URL test now also covers considering internal URLs with different sub-domains like
- `https://listen.tidal.com`
- `https://login.tidal.com`
Co-authored-by: Daniel Fuchs <dfuchs@multamedio.de>
Co-authored-by: Adam Weeden <adamweeden@gmail.com>
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
When a new child window is spawned (such as for a Google login popup), those child windows were not receiving the mainWindow's properties. Chiefly among this was the userAgent which caused a bug in #831
* Add ability to inject multiple css/js files
* API doc: Move misplaced macOS shortcuts doc (PR #1158)
When I added this documentation originally, I guess I placed it in the wrong location.
* README: use quotes in example, to divert users from shell globbing pitfalls
Follow-up of https://github.com/nativefier/nativefier/issues/1159#issuecomment-827184112
* Support opening URLs passed as arg to Nativefied application (fix #405) (PR #1154)
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
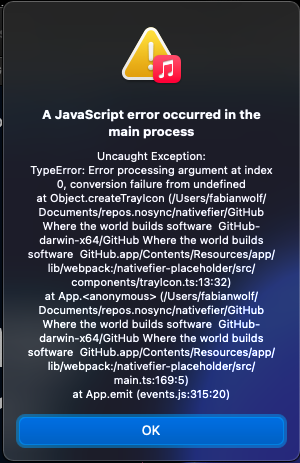
* macOS: Fix crash when using --tray (fix #527), and invisible icon (fix #942, fix #668) (#1156)
This fixes:
1. A startup crash on macOS when using the `--tray` option; see #527.

2. Invisible tray icon on macOS; see #942 and #668.

Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* API.md / --widevine: document signing apps to make some sites like HBO Max & Udemy work (fix #1147)
* Prompt to confirm when page is attempting to prevent unload (#1163)
Should alleviate part of the issue in #1151
* Add an option to upgrade an existing app (fix #1131) (PR #1138)
This adds a `--upgrade` option to upgrade-in-place an old app, re-using its options it can.
Should help fix #1131
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
* Bump to Electron 12.0.5 with Chrome 89.0.4389.128
* Add newly discovered Google internal login page (#1167)
* Fix Widevine by properly listening to widevine-... events, and update docs (fix #1153) (PR #1164)
As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed.
This PR adds the events, and as well adds better documentation on the signing limitation.
This may also help resolve #1147
* Improve suffix creation + tests
* API: clarif in existing doc by the way
* Typo
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
Co-authored-by: Ben Curtis <github@nosolutions.com>
Co-authored-by: Fabian Wolf <22625791+fabiwlf@users.noreply.github.com>
As documented in #1153, for Widevine support to work properly, we need to listen for the Widevine ready event, and as well for certain sites the app must be signed.
This PR adds the events, and as well adds better documentation on the signing limitation.
This may also help resolve #1147
This PR adds an optional, customizable menu of predefined bookmarks. In addition to containing a list of bookmarks, this file customizes the name of the menu and (optionally) allows assigning keyboard shortcuts to bookmarks. It adds a new command-line flag, `--bookmarks-menu <string>`, which can be set as the path to a JSON file containing configuration for the bookmarks menu.
Example of such a JSON file:
```json
{
"menuLabel": "Music",
"bookmarks": [
{
"title": "lofi.cafe",
"url": "https://lofi.cafe/",
"type": "link",
"shortcut": "Cmd+1"
},
{
"title": "beats to relax/study to",
"url": "https://www.youtube.com/watch?v=5qap5aO4i9A",
"type": "link",
"shortcut": "Cmd+2"
},
{
"type": "separator"
},
{
"title": "RÜFÜS DU SOL Live from Joshua Tree",
"type": "link",
"url": "https://www.youtube.com/watch?v=Zy4KtD98S2c"
}
]
}
```
## Checks
- [x] `npm run ci` passes
## Notes
Compared to the fork linked in #1065, this PR:
- adds no dependencies
- doesn't currently support submenus (this should be easy enough to add, but I didn't need it)
## Screenshot
<img width="853" alt="screenshot" src="https://user-images.githubusercontent.com/102904/115882015-5493a800-a41a-11eb-85ef-a190f3dbfe76.png">
I have 2FA (FIDO/Yubikey) set up for GitHub, and the session login was redirecting to my browser. Looking at the redirect path, it appears that github.com/session is involved, so adding that to internal login details.
With this patched, I'm able to login in to https://octobox.io/ in nativefier.
As discussed in #283 this PR will allow injected JS to do SOME interaction with the Electron session.
There is a full explanation of what this feature can, and cannot do, with examples in the api.md documentation.
This will provide a path for resolving many of our issues where users may "self-service" the solution by injecting JS that performs the task needed to meet their objectives.
Co-authored-by: Ronan Jouchet <ronan@jouchet.fr>
See discussion at https://github.com/nativefier/nativefier/pull/1124#issuecomment-794751514 :
> @TheCleric I was about to merge this, then reconsidered one little thing (yes I wrote "little", I'm not reconsidering this whole thing 😅).
>
> I'm re-considering having the extra flag. I'm not so sure this will harm a lot of use cases. I'd like to 1. merge this PR, 2. immediately follow up with a small commit removing the flag & adjusting api.md, 3. release with the change well-documented / asking for feedback if this is problematic to anyone. (I'm not asking you any extra work, and like leaving an in-tree commit trace of considering the flag). If people complain with a valid reason, we'll restore the flag with a quick revert, else we're happy with one less flag and a reasonably-handled breaking change.
>
> Thoughts / objections?
Answered by:
> That seems reasonable to me.
>
> [discussion on an extra structured way to pass flags]
In 6b266b7815, as I got rid of deprecated dep `wurl`, I wrote:
> This one may be problematic, as it used to do TLD stuff:
> https://github.com/websanova/node-url/blob/7982a613bc/wurl.js#L4
>
> So, the new WHATWG-URL-based implementation will consider
> `asana.com` to be "external" to `app.asana.com`, contrarily to before.
> Given the nature of Nativefier, I think it's actually what to expect,
> that in this case you're "out of the app", and in e.g. asana's landing
> page, which you'd expect to see in your browser.
Turns out it's even more problematic: @TheCleric notices in https://github.com/nativefier/nativefier/pull/1124#issuecomment-790279403
that this breaks app `https://evernote.com` doing its login in `www.evernote.com`
The present change fixes this, by behaving mostly similarly to before,
but without re-introducing `wurl` or another dep needing a TLD/SLD list.
This one may be problematic, as it used to do TLD stuff:
https://github.com/websanova/node-url/blob/7982a613bc/wurl.js#L4
So, the new WHATWG-URL-based implementation will consider
`asana.com` to be "external" to `app.asana.com`, contrarily to before.
Given the nature of Nativefier, I think it's actually what to expect,
that in this case your "out of the app", and in e.g. asana landing's page,
which you'd expect to see in your browser.
Let's see if users disagree with that.
Thinking about it again, the user-friendlier `a.x` syntax has one disadvantage
over `^a.b.c`: it doesn't force deps upgrades when they upgrade Nativefier.
`a.x` is fine on initial install, but a user with an insecure dep
(e.g. axios 0.19.0) will _not_ get fixed axios 0.21.1 on upgrading Nativefier.
-> Come back to `a.x` everywhere.
Still not introducing package locks, they're too confusing to new devs.
See https://github.com/nativefier/nativefier/pull/1099#issuecomment-761250232